Cheat Photoshop Text Layer Transformations s tímto trikem
Photoshop / / March 18, 2020
Poslední aktualizace dne

Kromě toho, že se používají pro retušování fotografií, jsou pro dosažení dokonalé vizuální rovnováhy zásadní také design, symetrie a přesná měření.
Kromě použití pro retušování fotografií je Photoshop také oblíbeným nástrojem grafického designu. A v designu jsou symetrie a přesná měření nezbytná pro dosažení dokonalé vizuální rovnováhy. Pokud jste se někdy při práci s tímto typem cítili, jako byste zápasili s rovnováhou, nejste sami. Zde je podvádět, které vám pomohou projít to jednou provždy.
Problém
Zkusili jste někdy Free Transform textovou vrstvu a všimli jste si, že její hranice jsou trochu neobvyklé? Možná úplně nepřesné? Pokud jste odpověděli ano, máte pravdu! Zde obvykle vypadají hranice transformace textové vrstvy:

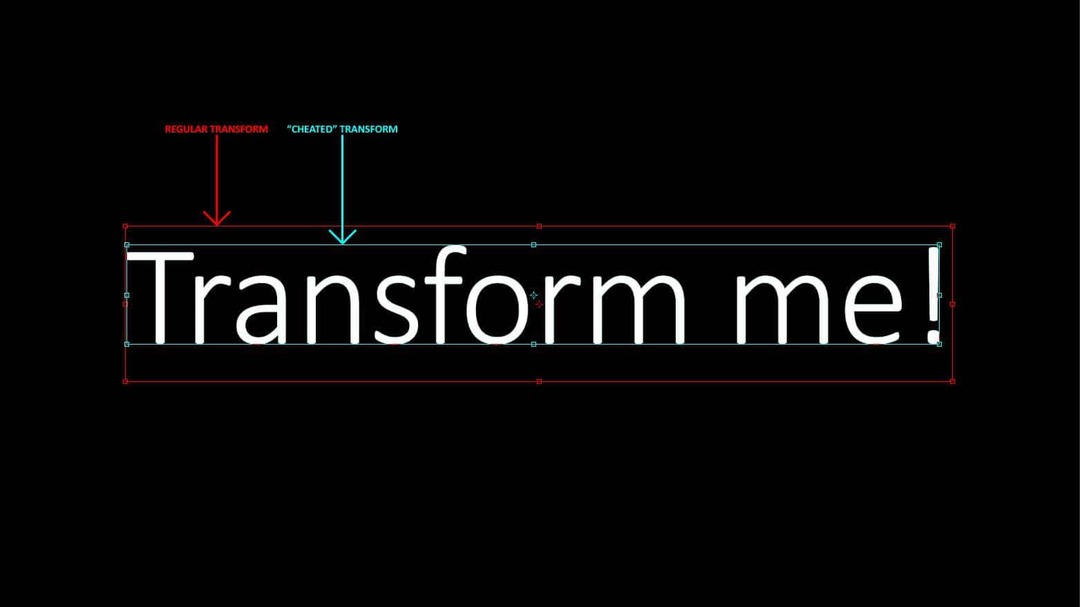
Pokud se podíváte blíže, uvidíte, že na horním a dolním okraji řádku je neobvyklé množství místa. A dokonce i někteří doprava. Díky tomu jsou transformace a centrování nepřesné. Takže, tohle je vaše hranice by měl a vůle vypadat, jako když použijete náš malý podvádět:

Mnohem lepší, že? Zde je srovnání průměrných mezí transformace, které Photoshop navrhl, a našich „podvedených“ mezí.

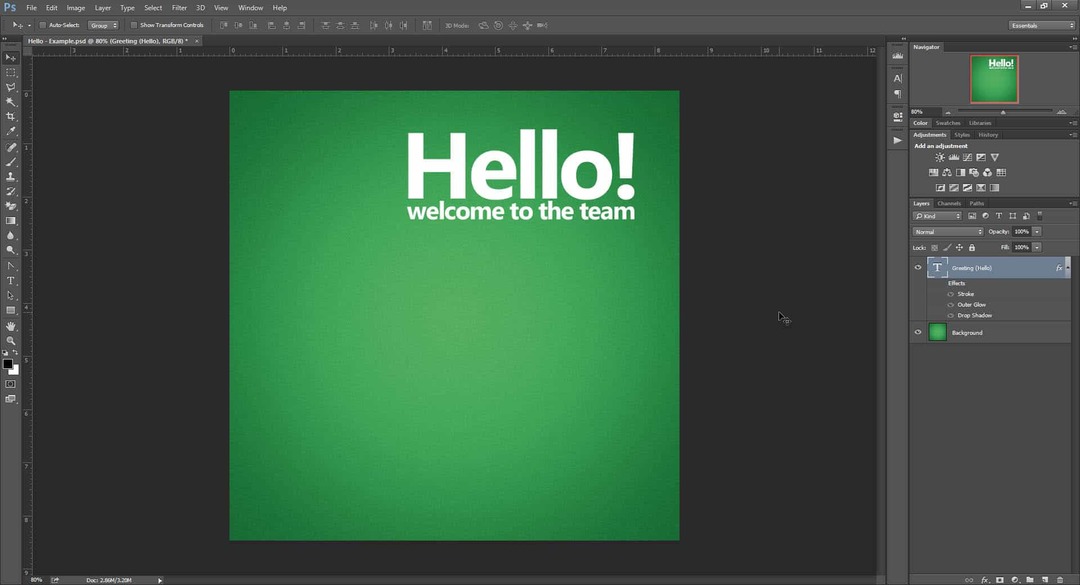
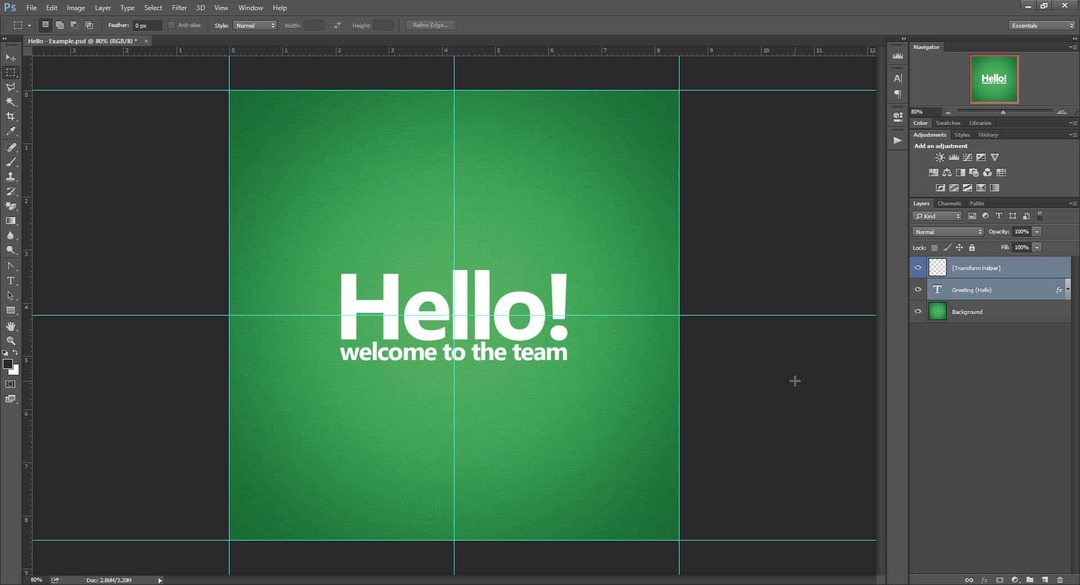
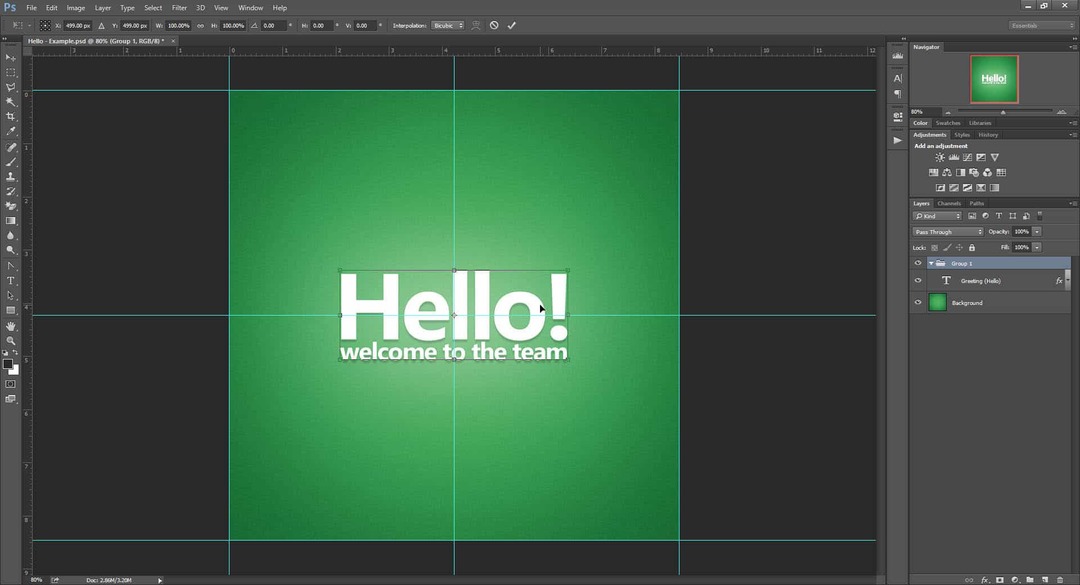
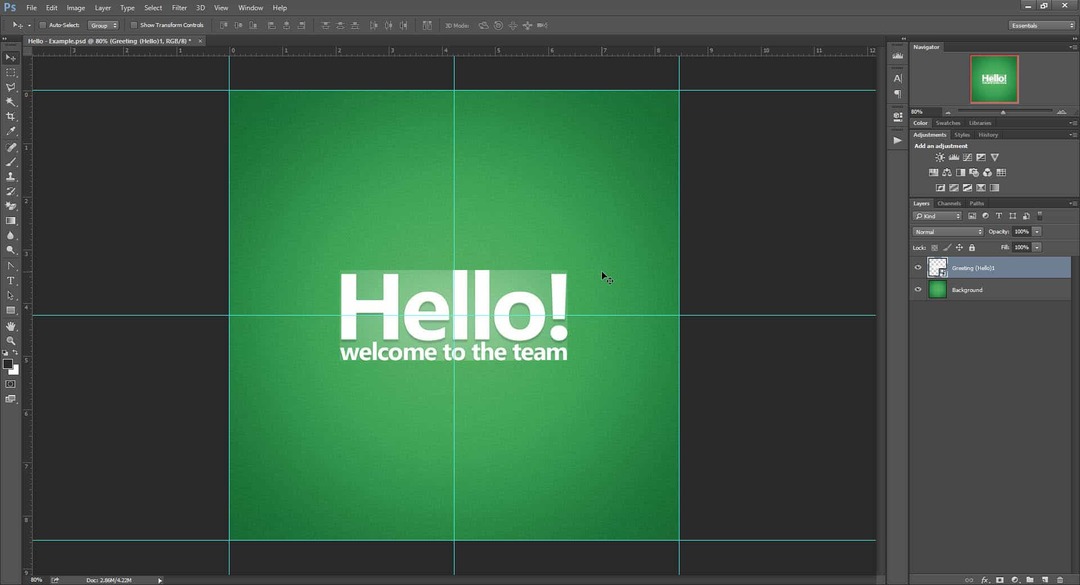
Podívejme se tedy na tento problém. Zde je ukázkový dokument Photoshopu. Řekněme, že chci vložit text přesně ve středu.

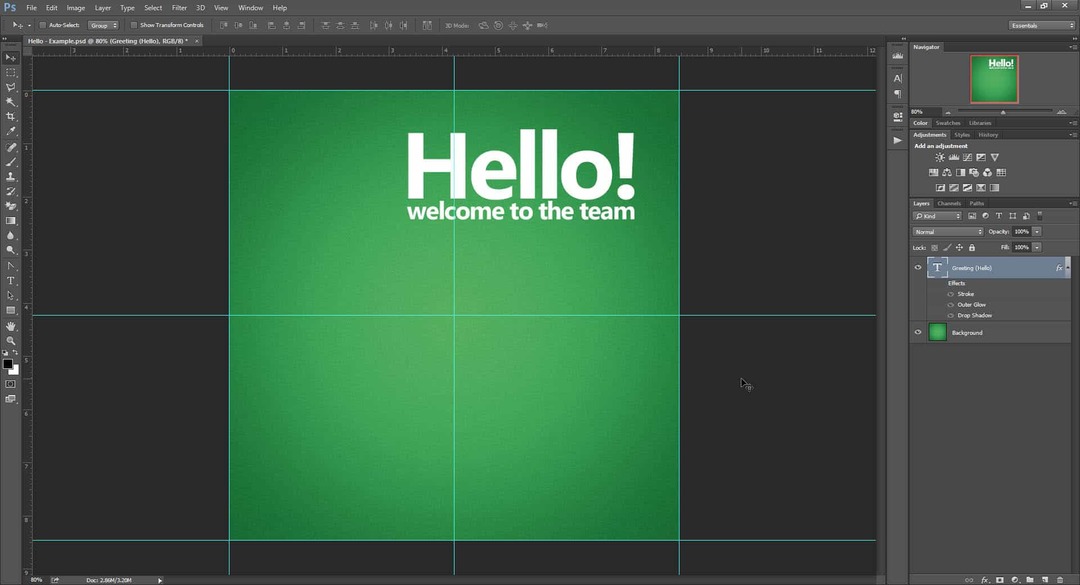
Začnu pomocí Pravítek (Ctrl + R), abych přidal několik průvodců a vyznačil přesný střed dokumentu. (V případě, že nevíte, jak to udělat, možná se podívejte na některé z našich Photoshop návody?)

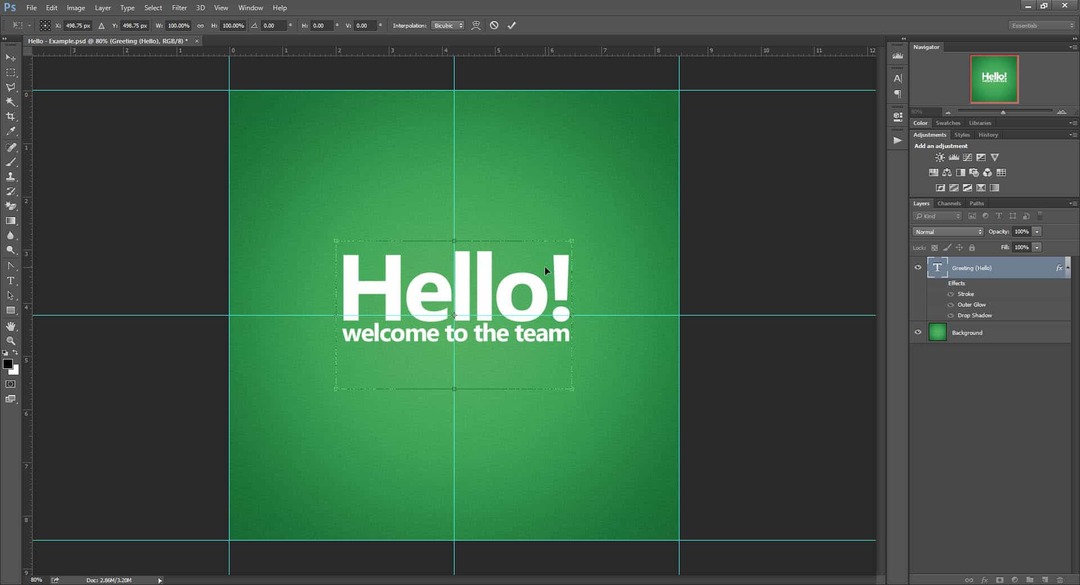
Nyní vyzkoušejte Free Transform na vrstvě (Ctrl + T) a uvidíme, jestli ji můžeme vystředit. Když se pokusíme vystředit text podle toho, co nám Photoshop dává jako střed, víme, že transformace není zdaleka přesná. Ve spodní části textové vrstvy je velká mezera, která posouvá hranice příliš daleko. Malé (ale významné) vázané nepřesnosti lze také vidět v horní a levé části transformačního boxu.

Proč se to stane
Výška
Pro tamější žízeň znalostí je zde můj pohled na to, proč to Photoshop dělá s Textovými transformacemi. Pokud to není váš šálek čaje, neváhejte přeskočte na první řešení.
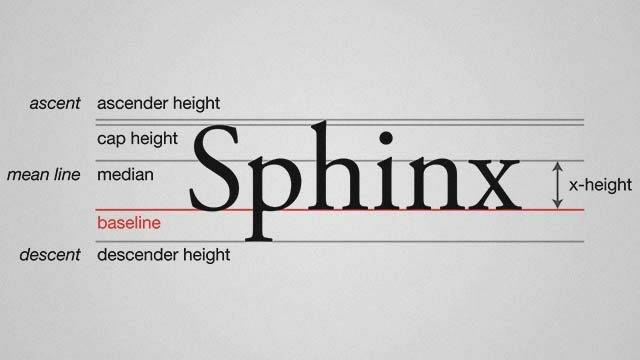
V typografii se celá řada skládá z více částí (viz níže).

Slovo „Sfinga“ je dokonalým příkladem toho, jak fungují řádky v typografii, protože obsahuje velká písmena, výstupek (h), sestup (p) a znaky, které se vejdou do výšky x (n, x). Ale ne všechna slova a fráze využívají celou výšku řádku. Například slovo jako „zoom“ nebo „runner“ by použilo pouze x-výšku řádku.
Abych ilustroval svou teorii, vytvořil jsem textovou vrstvu s nápisem „Sfinga“. Pak jsem použil bezplatnou transformaci a umístil vodítka kolem hranic transformační skříňky. Ačkoli ohraničovací rámeček zcela neodpovídá výšce řádku aktuálního písma, může to být způsobeno tím, že Photoshop má předdefinovanou výšku vytvořenou pro práci s více extravagantními a neobvyklými písmy.

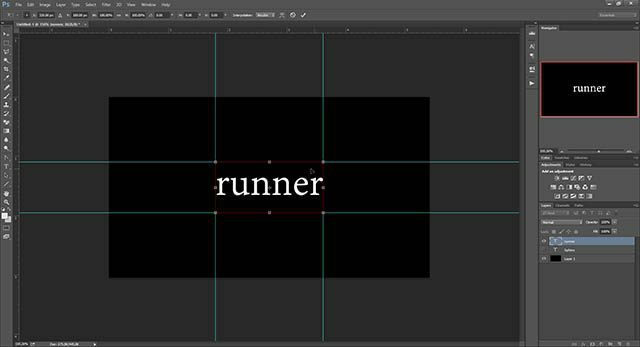
Poté jsem vrstvu duplikoval a změnil jsem pouze obsah na celé slovo x runner. Po opětovné transformaci byly hranice stejné.

To nám říká, že způsob, jakým typická transformace textu ve Photoshopu funguje, je založen na předdefinované řádce. To spolu s výchozím nastavením „Auto“ pro vedení (výška řádku) dává Photoshopu stále více výmluv, že má samostatný způsob vytváření ohraničovacích rámečků pro textové vrstvy.
Šířka
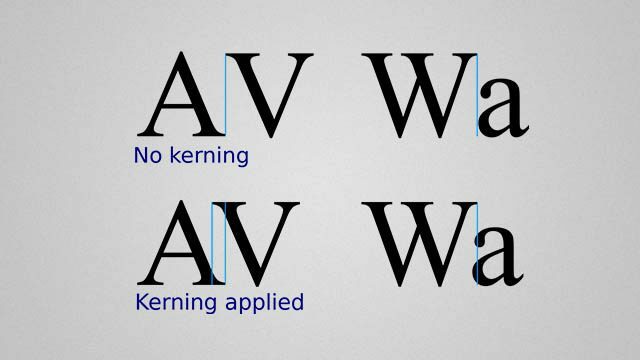
Kromě výškových nepřesností náš předchozí příklad „Ahoj“ také ukázal některé problémy se šířkou. Jaký je problém? Kromě udržování rovnováhy s vedením, typografové také musí dávat pozor na sledování a vyrovnání párů. První je kolektivní prostor mezi všemi postavami a druhý je mezera mezi sadou písmen.

Z důvodu sledování Photoshop pravděpodobně přidá na konec každého slova další prostor. Ačkoli to není příliš užitečné pro přesnost, může to být dobrá věc, pokud plánujete přidat další text později a chcete se více podívat na to, jak velkou šířku aktuálního bloku textu zabírá nahoru.
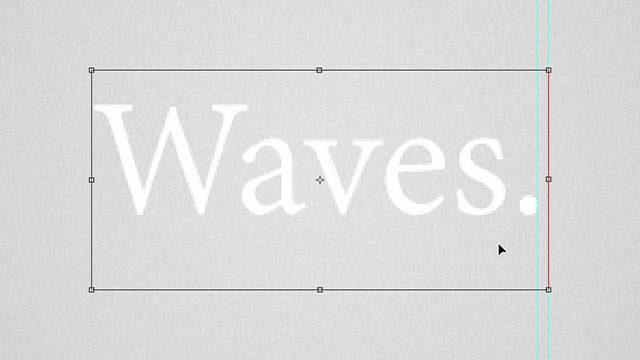
Na ukázkovém snímku níže si všimněte, jak transformační meze Photoshopu vkládají po úplné zastávce malé místo, ale ne před první písmeno. To se zcela shoduje s mou teorií nepřesností šířky a stejně jako výška poskytuje Photoshopu další důvod, proč mít více odlišný ohraničovací rámeček pro textovou transformaci.

Znamená to, že alternativní způsob transformace Photoshopu je lepší než obvyklý způsob? Možná. Ať už tomu tak říkáte „bug“ nebo „feature“, jedna věc je jistá - není to náhodné a do toho bylo vloženo několik myšlenek.
Cheat 01 - Transformace s prázdnou vrstvou
První metoda, jak získat přesnou bezplatnou transformaci, je úprava textu spolu s prázdnou vrstvou.
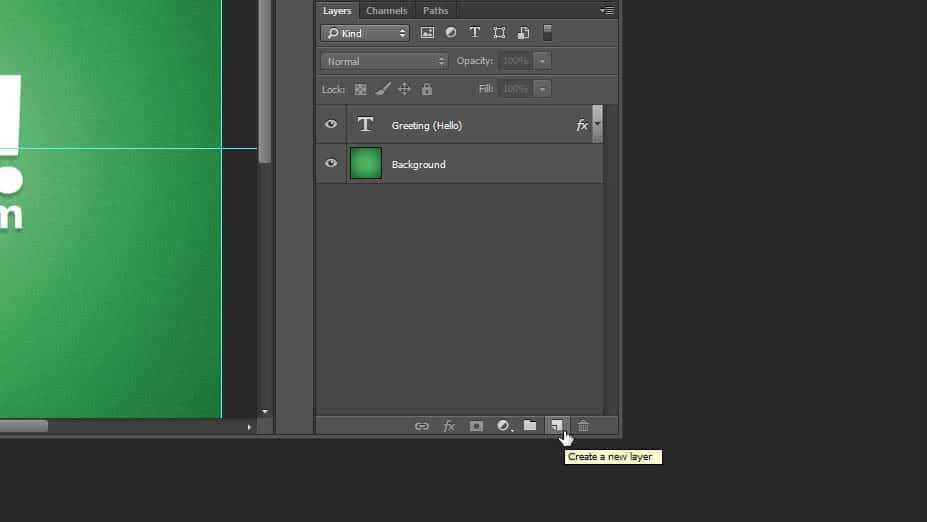
Začnu tím Alt + Click-ikonu nové vrstvy na panelu vrstev.

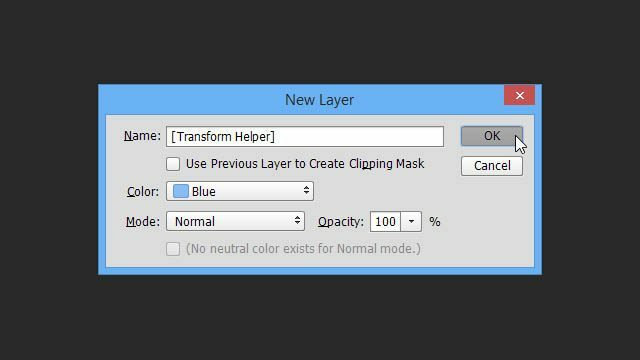
Zobrazí se dialogové okno „Nová vrstva“ Photoshopu. Chcete-li věci udržovat uklizené, pojmenujte svoji vrstvu jako „[Transform Helper]“. Volitelně přidejte barvu, aby byla ještě výraznější.

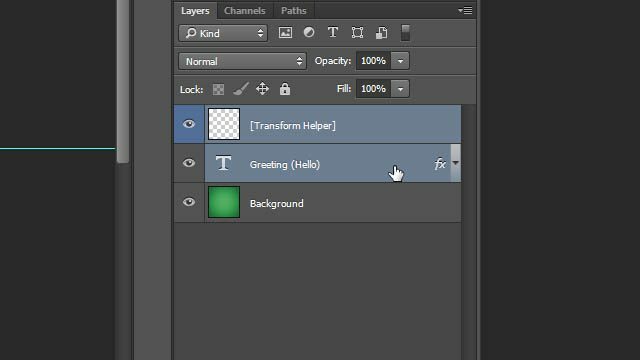
Ujistěte se, že je pomocný transformátor umístěn nahoře nebo pod textovou vrstvou, kterou transformujete. S vybranou jednou vrstvou Shift + Click druhý přidáte do výběru.

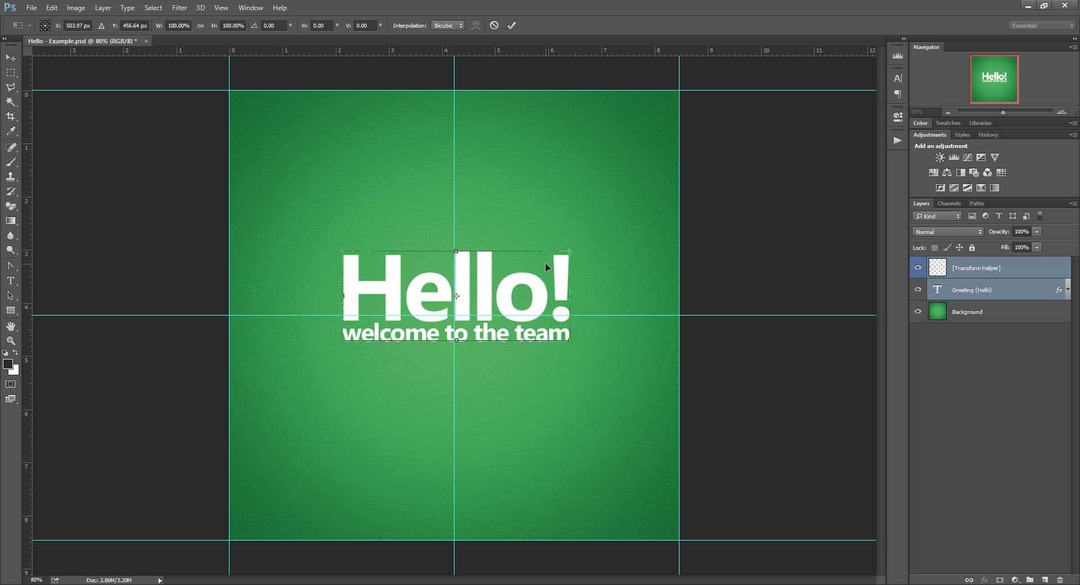
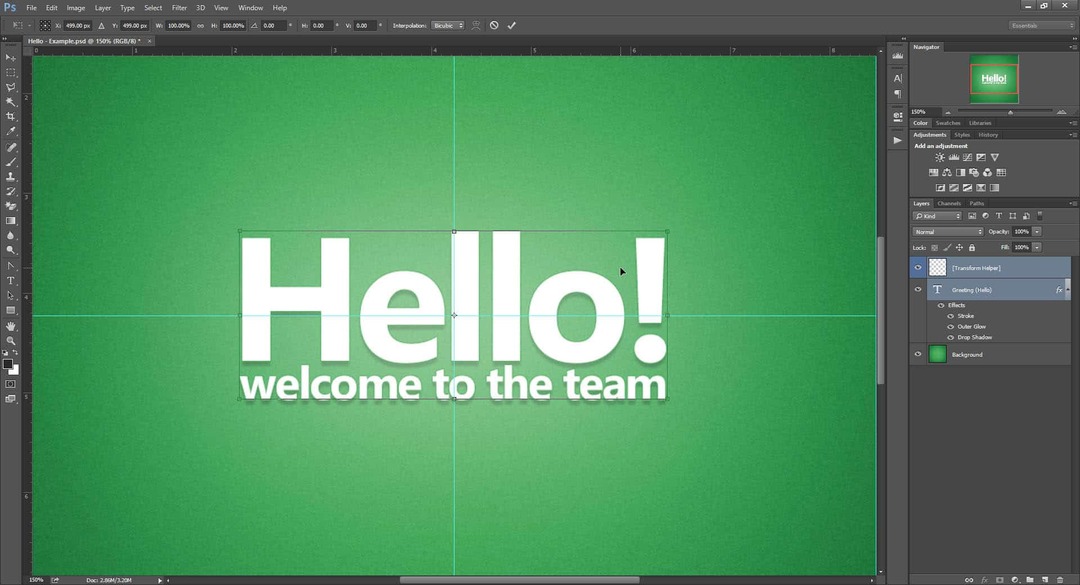
Pak můžete transformovat pomocí Ctrl + T a okamžitě si všimnete rozdílu - správné hranice, které zapadají přímo k okrajům našeho textu!

Jakmile text vycentrujete, tentokrát kolem něj bude 100% zaměřen na fyzický prostor, který zabírá text.

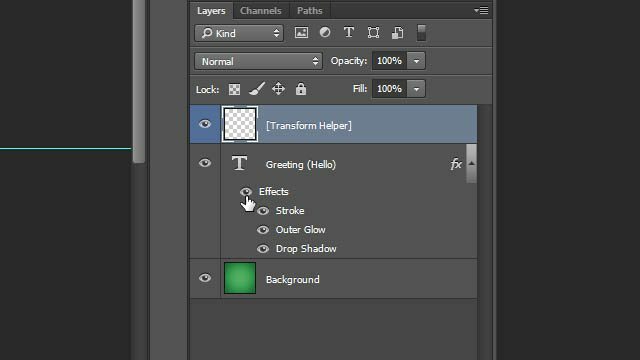
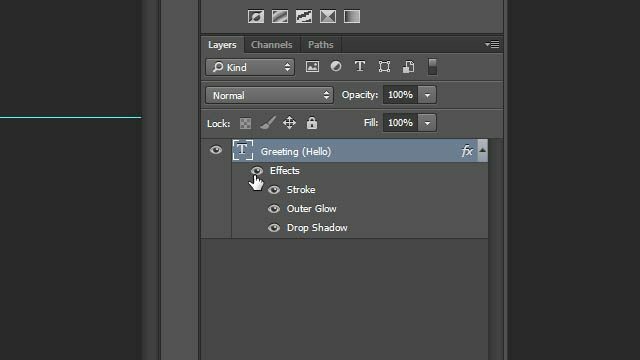
Jako bonus se podívejme, zda tento trik bude fungovat, pokud na naší textové vrstvě povolíme několik efektů, včetně Outer Glow a Drop Shadow.

Jak vidíte, záře a stín volně padají přímo mimo ohraničovací rámeček pro transformaci a nemají na něj žádný vliv. Neváhejte tedy použít možnosti prolnutí, bezpečně s vědomím, že váš důvěryhodný transformační pomocník bude i nadále fungovat.

Ale to není všechno! Zamiřte na Cheat 05 zjistit proč.
Cheat 02 - Transformace seskupením
Pokud si nepřejete vytvářet vrstvu pokaždé, tato druhá metoda může být pro vás.
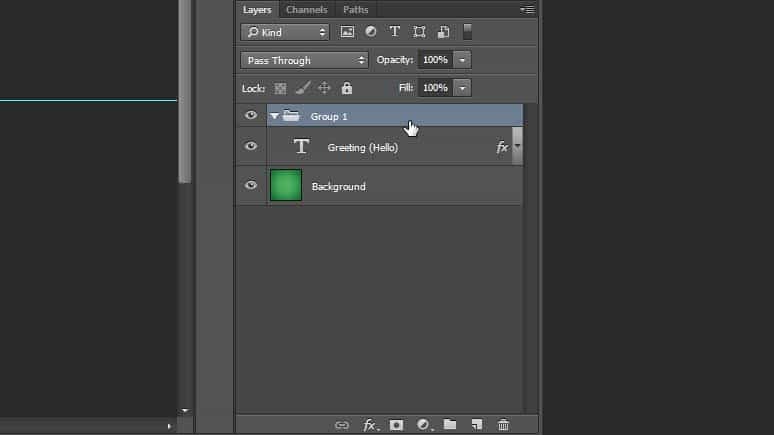
Jednoduše přetáhněte textovou vrstvu na ikonu „Nová skupina“ (kterou často nazývám „Nová složka“).

A pak se ujistěte, že jste před transformací vybrali vaši skupinu.

Dostanete stejné přesné meze, budete připraveni zachytit text přímo ve středu.

A to je ještě pořád ne vše! Skočit do Cheat 05 zjistit proč.
Cheat 03 - Transformace rastrováním
Toto je metoda, kterou bych nedoporučoval, protože promění vaši textovou vrstvu v pravidelnou rastrovou. To znamená, že ztratíte schopnost škálovat a transformovat bez ztráty kvality. Ještě horší - obsah textové vrstvy poté nebudete moci změnit. Pokud však vše, co hledáte, je rychlá oprava - toto řešení stále funguje dobře.
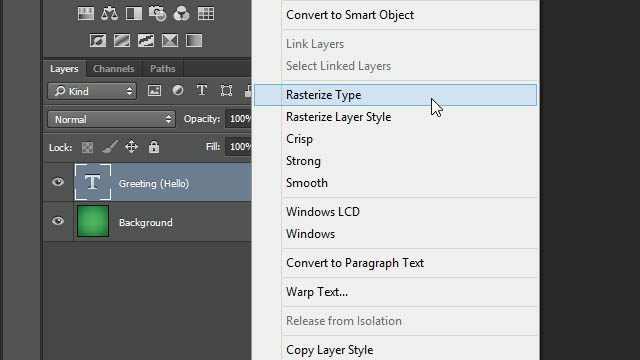
Klikněte pravým tlačítkem myši textovou vrstvu a vyberte Obnovte typ.

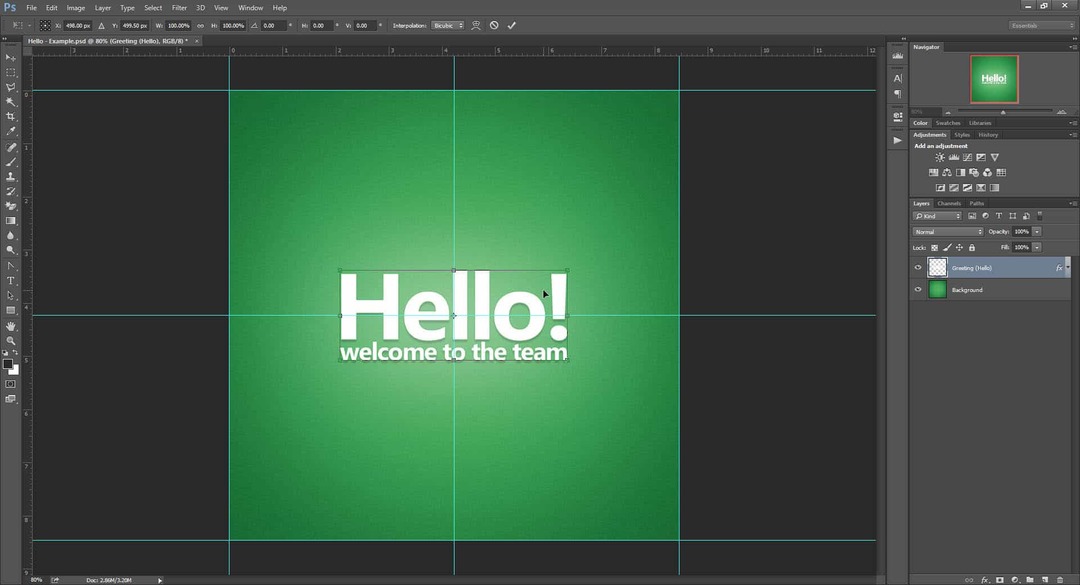
Opět - perfektní ohraničující rámeček, který nebere v úvahu žádné dodatečně přidané efekty.

Cheat 04 - Transformace převedením na inteligentní objekt
V mých očích je přesný opak rastrování převáděn na inteligentní objekt. Paradoxně to také funguje jako řešení našeho problému s transformací, ale částečně.
Začněte tím Kliknutí pravým tlačítkem textovou vrstvu a výběr Převést na inteligentní objekt.

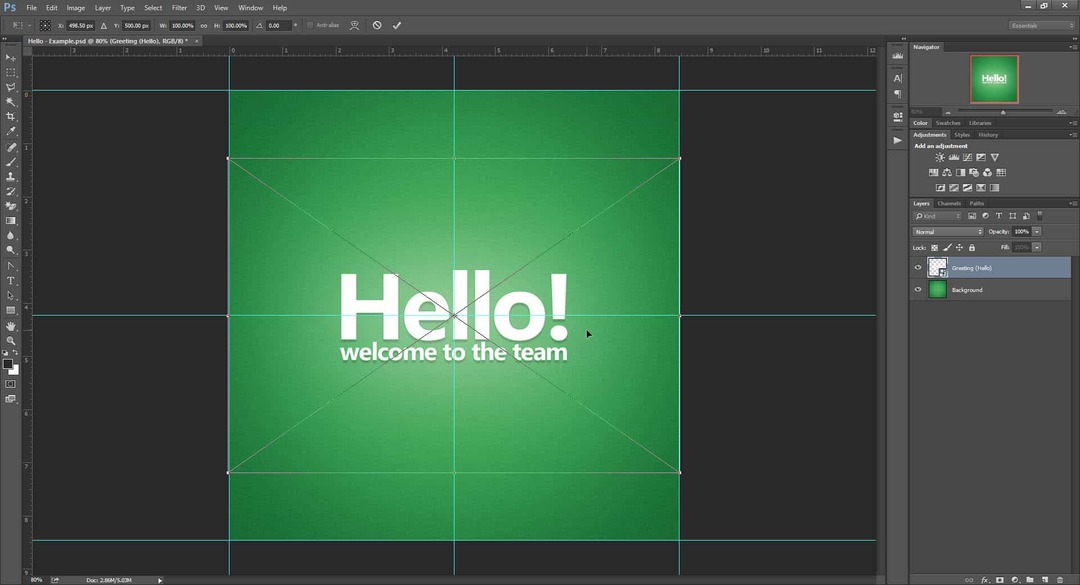
lis Ctrl + T transformovat a, uh-oh! Vypadá to, že se inteligentní objekt snaží zachytit naši masivní vnější záři uvnitř mezí transformace.

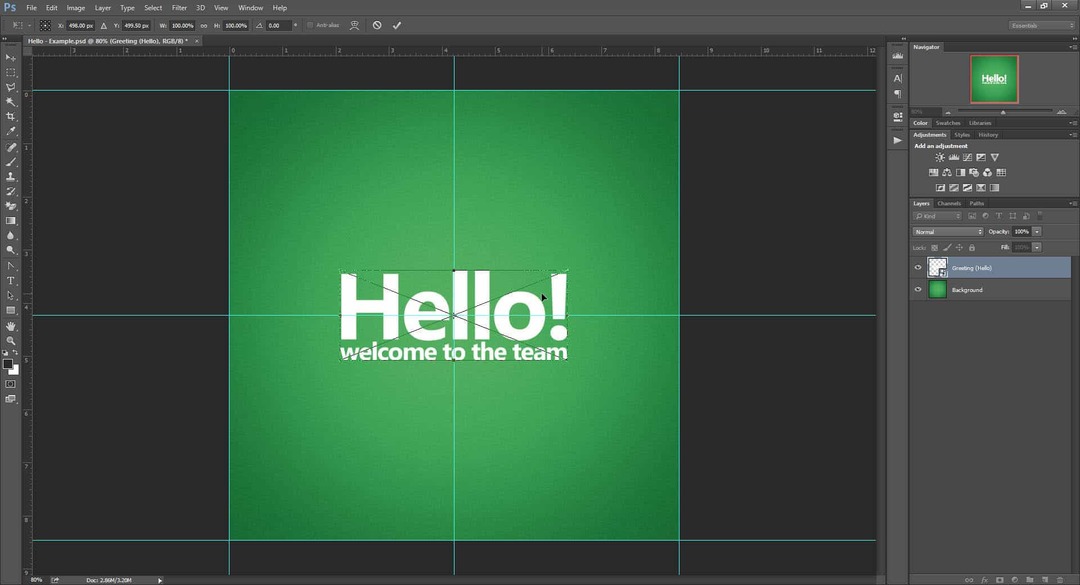
Zkusme to znovu, ale tentokrát s našimi efekty jsou zakázány.

Hurá! Zpět k dokonalé ohraničující krabici, kterou známe a milujeme z našich předchozích podvodníků.

Ale když si myslíte, že je vše v pořádku, zkuste efekty povolit znovu zevnitř inteligentního objektu.

Pípnutí! Zdá se, že Photoshop se to nelíbí, a ani my. Jakékoli účinky, které použijete uvnitř inteligentní objekt bude omezen svými počátečními limity. Jediným způsobem, jak toho obejít, by bylo opětovné použití efektů na původní vrstvu inteligentních objektů, nikoli na její obsah.

Shrnutí, použití inteligentních objektů pravděpodobně není nejlepší možností, když se pokoušíte podvádět textové transformace Photoshopu. Bez ohledu na to, je to stále stojí za to udržet tento trik na zadní straně vaší hlavy.
Cheat 05 - Bonus!
Mám tě! Obávám se, že to jsou jediné čtyři metody, které jsem našel a které vám umožňují vrátit přesnost vašich transformací.
Ale nenechte se tím odradit. Rozhodl jsem se pro vás věci urychlit vytvořením akcí Photoshopu pro mé dvě oblíbené metody - Transform Helper and Grouping!
Ke stažení použijte tlačítka níže:





