Poslední aktualizace dne

HTML je značkovací jazyk, který vývojáři webových stránek používají k vytváření všech webových stránek, které najdete na internetu.
HTML je značkovací jazyk, který vývojáři webových stránek používají k vytváření všech webových stránek, které najdete na internetu.
Co je HTML?
HTML znamená Hyper Text Markup Language. Definuje rozložení a strukturu webové stránky pomocí formátování „značek“ uvnitř závorek složených ze symbolů menších než „“.
Každý prvek webové stránky obsahuje konkrétní štítek, který prohlížeči říká, jak formátovat nebo strukturovat tuto část stránky. Celá webová stránka je tedy jednoduše řadou těchto prvků.
Jedna z nejzákladnějších webových stránek bude například obsahovat:
- : Označí začátek a konec souboru HTML
- : Označuje začátek a konec informací o záhlaví webové stránky
- : Označuje nadpis, který by se měl zobrazit v záhlaví prohlížeče
- : Označí začátek a konec obsahu webové stránky
- na: Velikosti záhlaví v celém dokumentu od velkých (H1) po velmi malé (H6)
- : Vloží zalomení odstavce jako dva konce řádku (jedna mezera mezi řádky)
-
: Vloží zalomení řádku (mezi řádky není mezera) - : Tučné písmo mezi značkami
- : Kurzíva text mezi tagy
-
: Vloží obrázek všude, kde tato značka existuje
- : Vloží odkaz na jinou webovou stránku uvnitř dokumentu
Existuje mnoho dalších značek HTML, které můžete použít, ale výše uvedené jsou nejběžnější na většině webových stránek na internetu.
Příklad souboru HTML
Vytvoření vlastní webové stránky nevyžaduje programovací zázemí. Ve skutečnosti nyní můžete otevřít Poznámkový blok, napsat nějaký jednoduchý text a uložit jej jako soubor .html nebo .htm. Může to být první webová stránka, kterou jste kdy vytvořili, a vše, co potřebujete, je váš vlastní počítač.
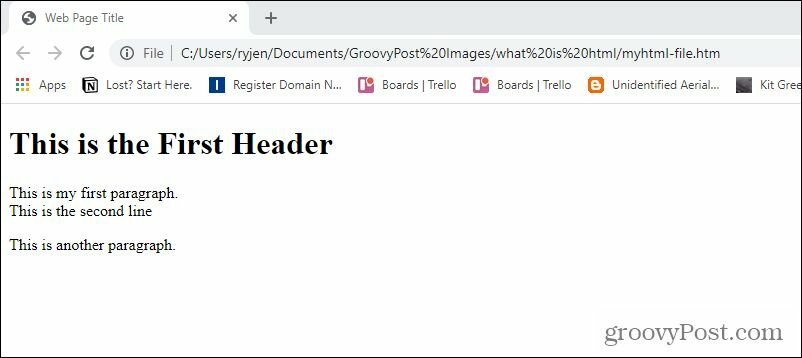
Následuje příklad velmi jednoduchého souboru HTML.
Toto je první záhlaví
Toto je můj první odstavec.
Toto je druhý řádek
Toto je další odstavec.
Toto hypertextové značení funguje takto:
- První dva řádky informují prohlížeč, že dokument je ve formátu HTML a že jazykem je angličtina.
- Název stránky uzavřený uživatelem
a nastavit, aby se webová stránka prohlížeče zobrazovala jako „Název webové stránky“. - Část přiložená k a řekne prohlížeči, že tyto řádky obsahují obsah, který se má zobrazit na webové stránce.
- Záhlaví uzavřené s
a
značky vytvářejí „Toto je první záhlaví“ v největším písmu záhlaví dostupném v HTML. - The
a
značky vloží mezeru za štítek. - The
tag vloží za tuto větu zalomení jednoho řádku. - ukončí dokument a v tomto okamžiku se zastaví načítání webové stránky.
Zde je výše uvedený soubor webové stránky, když jej otevřete v prohlížeči.

Jak vidíte, vytvoření webové stránky je jednoduché, i když nemáte webový server. Vše, co potřebujete, je vytvořit soubor HTML a načíst jej do souboru
Jak funguje HTML
Je zřejmé, že většina stránek není uložena ve vašem počítači. Místo toho jsou uloženy na webových serverech na internetu. Když tedy navštívíte článek nebo jiný obsah na libovolném webu, server odešle vašemu prohlížeči soubor .html, který obsahuje obsah dané stránky.
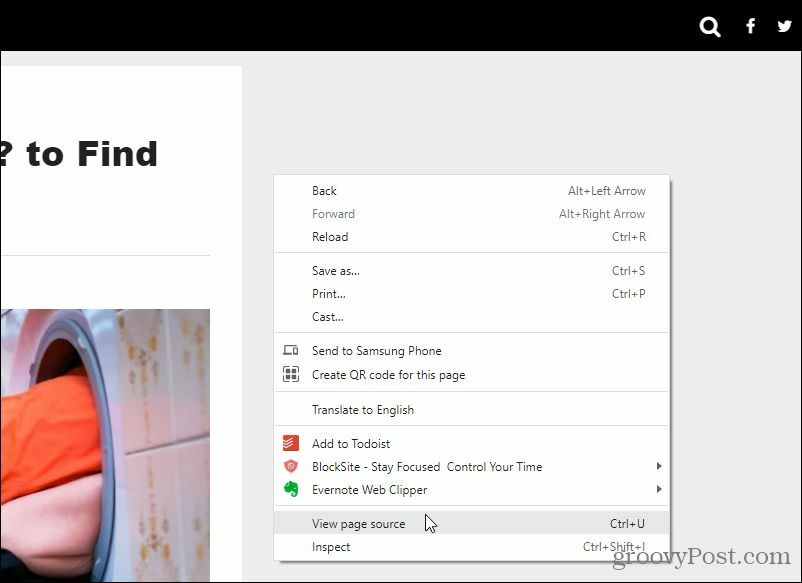
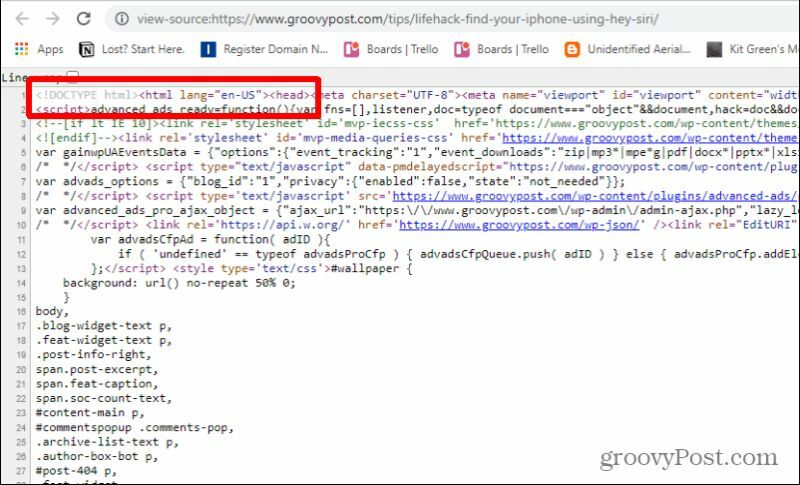
HTML kód libovolné webové stránky můžete zobrazit v prohlížeči Chrome kliknutím pravým tlačítkem kdekoli na stránce a výběrem Zobrazit zdroj stránky.

Zobrazí se kód za webovou stránkou. To, že se jedná o soubor HTML, zjistíte podle první značky v horní části souboru.

Všimnete si však také, že zdrojový kód obsahuje jiné typy značek, které vůbec nejsou tagy HTML.
Vložené skripty v souborech HTML
Může se vám například zobrazit kód, který volá soubory .php nebo .js. Jedná se o skripty PHP a Javascript, které umožňují dynamické webové stránky, které načítají odlišný obsah v závislosti na vstupech nebo výstupech uživatelů další skripty které běží na webovém serveru nebo v prohlížeči a doručují obsah do stejného souboru HTML, který čte váš prohlížeč.

Vzhledem k tomu, že HTML je „statická“ metoda používaná k formátování obsahu na webové stránce, potřebují weboví designéři dynamičtější způsob, jak změnit obsah na stránce na základě umístění kurzoru nebo kliknutí prohlížeče. Prohlížeče mohou číst a interpretovat kód Javascript, měnit formátování nebo jiné prvky webové stránky na základě interakce uživatele.
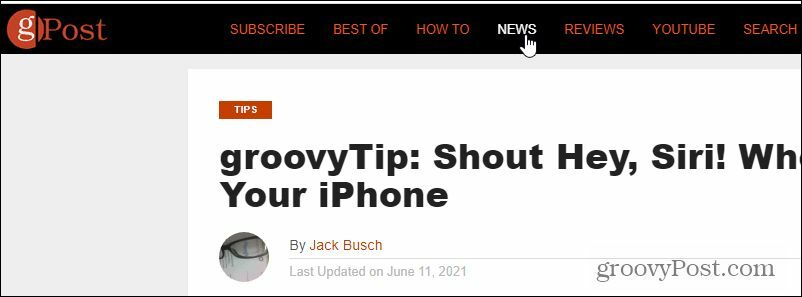
Takto například změní nabídky na stránce barvu, kdykoli přejedete myší nad každou položkou nabídky.

Kód PHP vložený do webové stránky umožňuje, aby věci jako dynamická tlačítka fungovaly správně. Například Komentáře Tlačítko ve spodní části článků, které uvidíte na tomto webu, je řízeno kódem PHP, který běží na serveru a bude doručovat komentáře zveřejněné u každého článku.

PHP také umožňuje webovým administrátorům vytvářet inovativní funkce, jako je nekonečné posouvání, které pokračuje v načítání nových článků při procházení hlavní stránky webu.
Díky moderním skriptovacím jazykům založeným na webu již dnešní webové stránky nejsou jen statické, což vše umožňuje pouze HTML kód.
Další značky HTML
Pokud jste připraveni začít vytvářet vlastní soubory HTML, budete muset vědět, jak používat nejběžnější značky HTML nad rámec základních popsaných výše.
Následuje několik příkladů několika dalších značek HTML, které můžete použít při kódování vlastních webových stránek.
HREF pro vložení odkazů
Chcete-li do své webové stránky vložit odkaz, použijte a href.
Najděte svůj iPhone pomocí aplikace Hey Siri
Tím propojíte text „Najděte svůj iPhone pomocí Hey Siri“ s odkazem na adresu URL, který jste za „href =“ uvedli v uvozovkách.
IMG SRC pro vkládání obrázků
Můžeš vkládat obrázky na webovou stránku pomocí img src.

Tím se z webového serveru vytáhne obrázek my-picture.jpg a zobrazí se na stránce, na kterou jste umístili tuto značku, o šířce 150 pixelů a výšce 120 pixelů.
The alt Parametr zobrazí text „moje profilová fotka“ v prohlížečích, které obrázek nemohou zobrazit. Pokud neuvedete parametr „style“, obrázek se zobrazí v původním rozlišení, které může být příliš velké nebo příliš malé pro oblast stránky, kam jej vkládáte.
UL a OL k vytváření seznamů
Chcete-li ve svém obsahu použít odrážky nebo číslované seznamy, existují dvě značky, které vám to umožňují.
Následující kód vloží nečíslovaný seznam (odrážky):
Použití
- na začátku seznamu a
Stejný přístup můžete použít pro číslovaný seznam pomocí
- což je zkratka pro „Ordered List“.
Vkládání tabulek
Weboví designéři používali k formátování webových stránek velké tabulky. Ale s příchodem kaskádových stylů (CSS) to již není nutné. Místo toho se soubory CSS ukládají na webový server a stránky HTML tyto soubory volají, aby určily, jak formátovat věci, jako jsou okraje, velikosti a barvy písma a další.
Tabulky jsou však stále užitečné k zobrazení věcí, jako jsou data. Chcete-li vložit tabulku, uzavřete začátek obsahu
a ukončit toKaždý řádek uzavřete
a a každé jednotlivé záhlaví sloupce s a . Každá běžná buňka, uzavřená s a .
název
Adresa
Telefonní číslo
Ryan Dube
100 Jones Lane; Johnson City, TN
317-555-1212
To bude výstup na webovou stránku takto:

Pouze s těmito základními prvky můžete vytvářet užitečné statické webové stránky pro zobrazení vašeho obsahu na internetu. Vše, co chcete, aby bylo veřejné a viditelné pro celý svět, je registrace do webhostingový účet a ukládat soubory do veřejné složky uvnitř vašeho účtu.
Ve skutečnosti, spuštění vlastní webové stránky je překvapivě snadné, zvláště pokud se rozhodnete použít správu obsahu platforma jako WordPress.
Jak vymazat mezipaměť, soubory cookie a historii prohlížení Google Chrome
Chrome dělá skvělou práci při ukládání vaší historie procházení, mezipaměti a cookies, aby optimalizoval výkon vašeho prohlížeče online. Její způsob, jak ...
Porovnávání cen v obchodě: Jak získat online ceny při nakupování v obchodě
Nákup v obchodě neznamená, že musíte platit vyšší ceny. Díky zárukám shody cen můžete získat online slevy při nakupování v ...
Jak darovat předplatné Disney Plus digitální dárkovou kartou
Pokud vás Disney Plus baví a chcete jej sdílet s ostatními, zde je návod, jak si zakoupit předplatné Disney + dárek za ...
Váš průvodce sdílením dokumentů v Dokumentech, Tabulkách a Prezentacích Google
Můžete snadno spolupracovat s webovými aplikacemi Google. Tady je váš průvodce sdílením v Dokumentech, Tabulkách a Prezentacích Google s oprávněními ...