Ahoj fanoušci Photoshopu! S všechny hlášky, které se v poslední době dějí o Google Plus, nedalo se ani vyhnout tomu, aby se o tom vytvořilo související Photoshop tutoriál. I když se to může zdát snadné, jednoduše vypadající ikonu g + je ve skutečnosti trochu obtížné dokonale replikovat, ale to nás určitě nezastaví. Připravte se na ponor do pokročilejšího Photoshopu!
Ahoj fanoušci Photoshopu! S všechny hlášky, které se v poslední době dějí o Google Plus, nedalo se ani vyhnout tomu, aby se o tom vytvořilo související Photoshop tutoriál. I když se to může zdát snadné, jednoduše vypadající ikonu g + je ve skutečnosti trochu obtížné dokonale replikovat, ale to nás určitě nezastaví. Připravte se na ponor do pokročilejšího Photoshopu!
Krok 1 - Velikost ikony
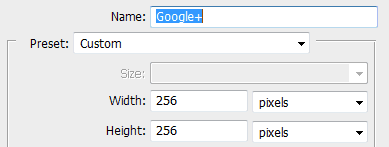
K tomuhle budeme hledat větší ikonu - 256 x 256 pixelů. Můžete se také pokusit vytvořit si ikonu 128 x 128 pixelů nebo 512 x 512 pixelů, ale tuto úlohu by měla dělat normální ikona.

Krok 2 - Nastavení průvodců
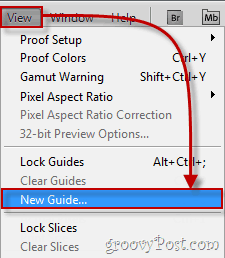
V tomto tutoriálu budeme muset být velmi přesní, proto si vytvoříme několik průvodců, kteří nám pomohou. Chcete-li vytvořit nového průvodce, přejděte na Zobrazit, Nový průvodce.

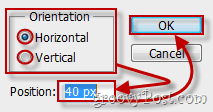
Budete muset tento krok několikrát opakovat, abyste si vytvořili následující průvodce (nezapomeňte, že pracujeme v pixelech, takže nezapomeňte změnit cm v pozičním poli k a px):
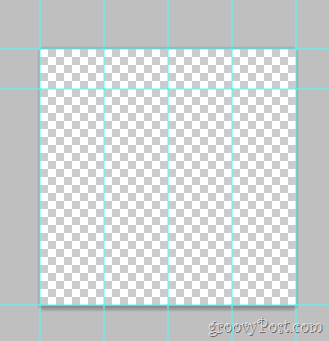
Vodorovné vodítka: 0px, 40px, 256px
Vertikální vodítka: 0px, 64px, 128px, 192px, 256px
(Níže - příklad druhého vodorovného vodítka)

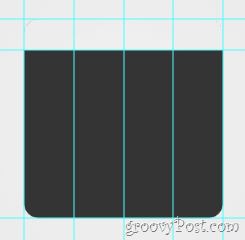
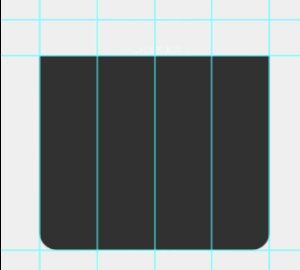
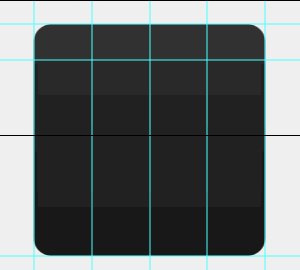
Po dokončení by vaše plátno mělo vypadat takto:

Krok 3 - Zvětšení plátna
Chceme mít logo Google Plus na hladkém bílém až šedém pozadí v typickém stylu Google. Klikněte na Obrázek, velikost plátna a nastavit plátno na rozlišení podobné tapetám. Pro tento jsme šli s 720p (1280 × 720).

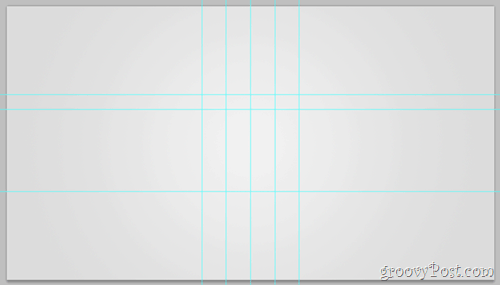
Nyní vyzvedněte nástroj přechodu a vytvořte radiální sklon to mizí z bílé na světle šedou. Něco podobného tomuto:

Krok 4 - Vytvoření tvaru
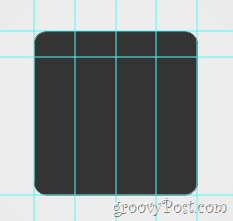
Vytvořit Nový vrstva. Nyní jděte na Tvarové nástroje a vyberte Nástroj se zaobleným obdélníkem. Změňte jeho poloměr na 20 px a jeho barvu až tmavě šedou (343434). Nyní pomocí vodítek, které jsme vytvořili dříve, přetáhněte zaoblený tvar a ujistěte se, že dobře zapadá do jeho hranic.

Krok 5 - horní část loga
Nejprve ze všech, s pomocí Rasterize vrstvy rklikněte pravým tlačítkem myši, Rastrujte. Nyní pomocí Obdélníkový ohraničující nástroj vyberte horní část loga (mezi prvním a druhým vodorovným vedením) a pak klikněte pravým tlačítkem myši výběr Layer Via Cut. Nyní rozdělte novou vrstvu do čtyř menších vrstev - každá pro každou horní část: Vypadá to, jak by to vypadalo, kdybych povolil a poté každou vrstvu zakázal jeden po druhém:

Rychlý tip - můžete své vrstvy přejmenovat a pojmenovat je například horní část 1, horní část 2 atd. To nejen zlepší čistotu věcí, ale také to usnadní. Můžete to dokonce zkusit uvedení nejlepších kusů do jejich vlastní skupiny vrstev.
Krok 5 - Vizuální zobrazení spodní části
Vyberte vrstvu, která obsahuje spodní část obrázku… (tuto):

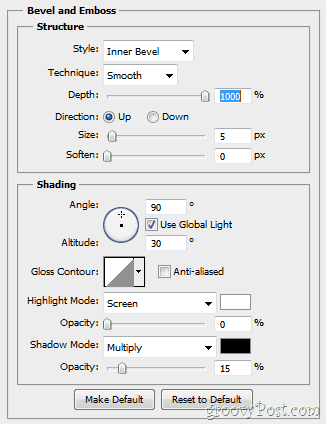
…a pak klikněte pravým tlačítkem myši výběr Možnosti prolnutí. Odtud budete chtít přidat nějaké Úkos a reliéf…

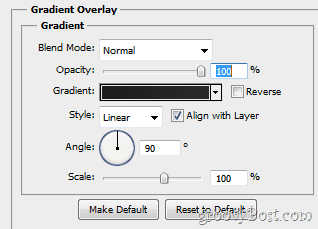
… A Překrytí přechodu (od 1d1d1d do 292929).

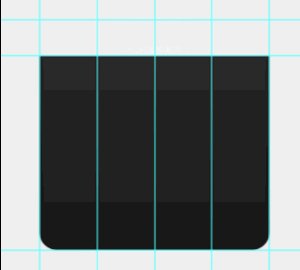
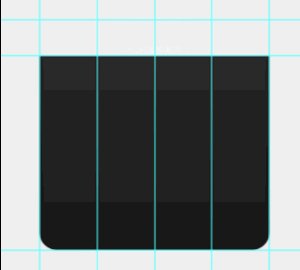
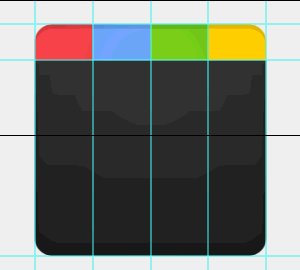
Váš obrázek by se poté měl změnit podobným způsobem:

Krok 6 - Vizuální prvky horní části
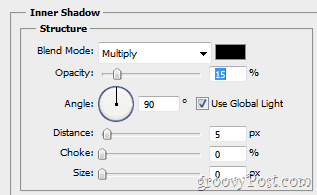
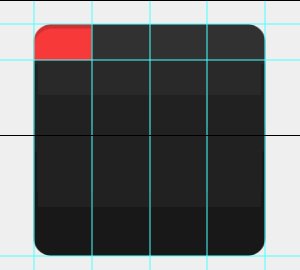
Nejprve se ujistěte, že jste povolili svůj levý horní ikonu. Nyní znovu otevřete tu vrstvu Možnosti utajení a dejte mu to Vnitřní stín…

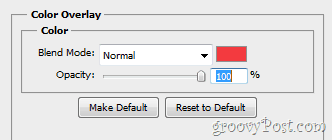
… Stejně jako některé Barevné překrytí.

Váš obrázek by měl vypadat před a po změnách:

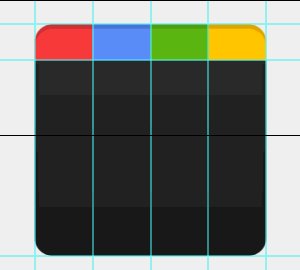
Tento krok opakujte pro každou novou vrstvu a nastavte správnou barvu překryvné vrstvy:
1. kus: Červená - f23a3f
2. kus: Modrá - 5988f5
3. kus: Zelená - 5fb816
4. kus: Žlutá - ffc000
Krok 7 - Přidání mírného lesku
Make a nová vrstva a umístěte jej nad všechny ostatní vrstvy. Nyní použijte Nástroj přechodu vytvořit Radiální přechod blednutí od bílé po průhlednost uvnitř oblasti ikony. Pak nastavte Krytí vrstvy na 30% a Režim prolnutí na Překrytí. Změny jsou stěží znatelné, ale stále velmi důležité. Zde je krátká před / po:

Krok 8 - Všemohoucí g +
Pořiďte si rychlý obrázek obrazovky s logem Google z webu Google.com. Pak vložit výstřel přímo do Photoshopu (jeho vrstva prochází mezi překryvným přechodem a zbytkem obrázku) a odeberte cokoli kromě malého písmene „g“.

Nyní můžete použít libovolné nástroje, které dáváte přednost k odstranění pozadí z malého „g“ a lze jej také použít Upřesněte okraj abych to trochu vyhladil. Pak Ctrl + Click miniaturu vrstvy a poté, když mají a Obdélníkový markýz v ruce klikněte pravým tlačítkem myši a vyberte Vyplnit. Použití Bílý na 100% a Normální a měli byste se k tomu dostat:

Nyní pro plus. Opravdu nic, o čem bychom zde diskutovali. Jen chyt a Zadejte nástroj a najděte písmo, které má pěknou hubenou „+“ který je podobné původnímu logu a získejte to na obrázku. Až budete hotovi, měli byste mít toto:

Krok 9 - Grand konečně!
Čeká ještě jeden krok! Jít do Zobrazit> Vymazat vodítka zbavit se průvodců, protože už je nebudeme potřebovat a váš obraz bude kompletní. (Oh, a nezapomeň klepněte na rychlý Ctrl + Shift + S - nechtěli byste ztratit veškerou tu těžkou práci, že?)

Krok 10 - Užijte si to!
Konečně hotovo! Ale počkejte, proč zastavit tady? Kdo ví, jaká další skvělá loga by mohla vycházet z této šablony! Jděte do toho a vyzkoušejte svou kreativitu a podívejte se, s čím přijdete.