Jak získat motiv materiálového designu Google Chrome v prohlížeči Firefox
Chrome Firefox / / March 18, 2020
Poslední aktualizace dne

Pokud se vám nelíbí vzhled hranatých rohů na kartách v prohlížeči Firefox, můžete jim dát zaoblený vzhled uživatelského rozhraní Material Design v Chromu.
Pokud se vám nelíbí vzhled hranatých rohů na kartách v prohlížeči Firefox, můžete jim dát zaoblený vzhled uživatelského rozhraní Material Design v Chromu. Můžete také vložit zaoblené konce do adresního řádku a převést ikony panelu nástrojů Firefox na ikony materiálového designu. Dnes vám ukážeme, jak v prohlížeči Firefox získat uživatelské rozhraní Material Design v Chromu.
Před přepnutím do uživatelského rozhraní Material Design
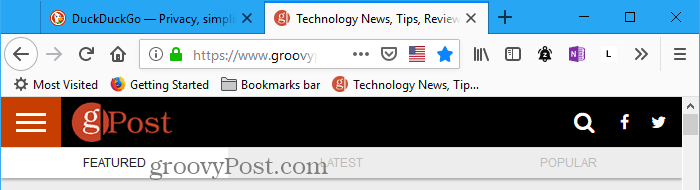
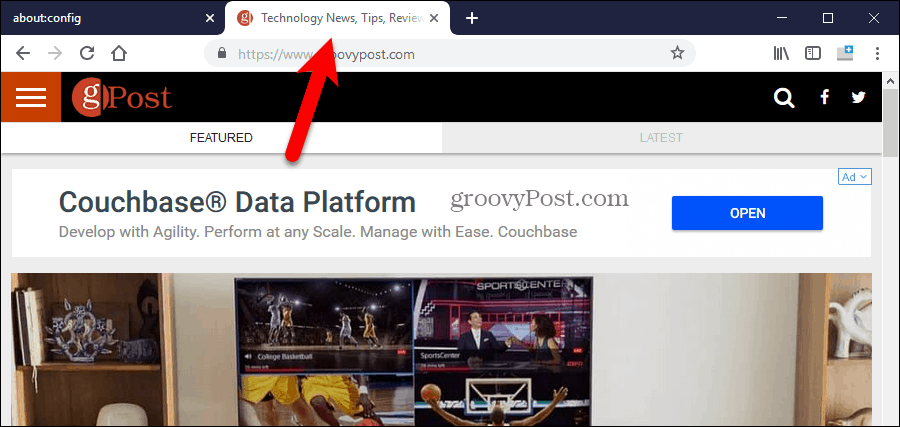
Před použitím uživatelského rozhraní Material Design na Firefox vypadají karty a ikony Firefoxu takto:

Nyní použijeme uživatelské rozhraní Material Design pro Firefox a získáme zaoblené rohy a ikony materiálového designu.
Stáhněte a rozbalte požadované soubory
Stáhněte si zip soubor MaterialFox získat požadované soubory.
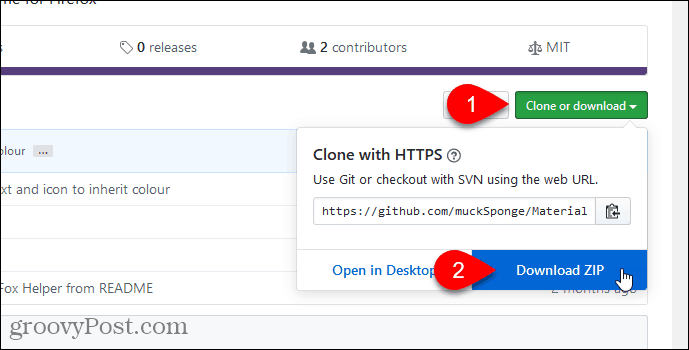
Klikněte na Klonovat nebo stáhnout na webové stránce a poté klikněte na Stáhnout ZIP. Uložte soubor do složky na pevném disku.

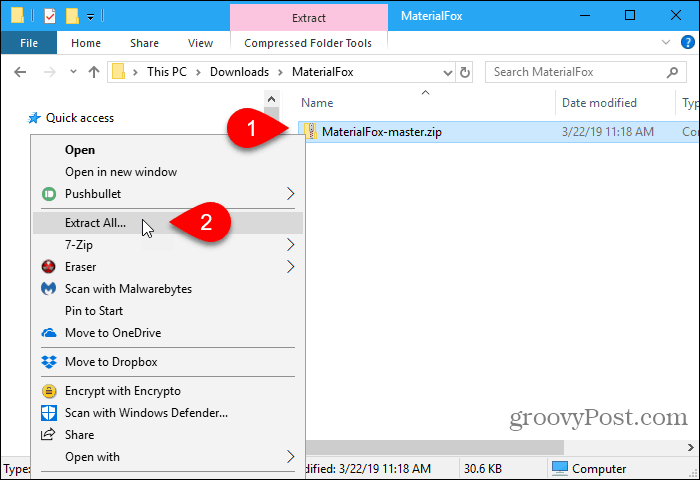
Extrahujte soubory pomocí vestavěného extrakčního nástroje v systému Windows nebo pomocí nástroje jiného výrobce, například 7-Zip nebo WinZip.

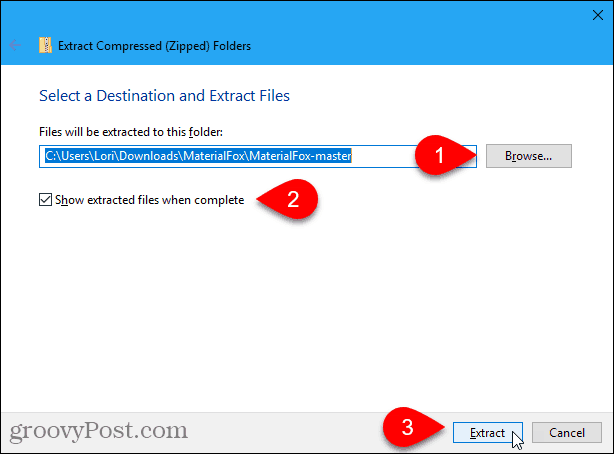
Pokud používáte vestavěný nástroj pro extrakci systému Windows, klikněte na Procházet vybrat umístění stahování.
Zkontrolovat Zobrazit extrahované soubory po dokončení Po otevření extrakce se otevře okno Správce souborů přímo do stažené složky. Klikněte na Výpis.

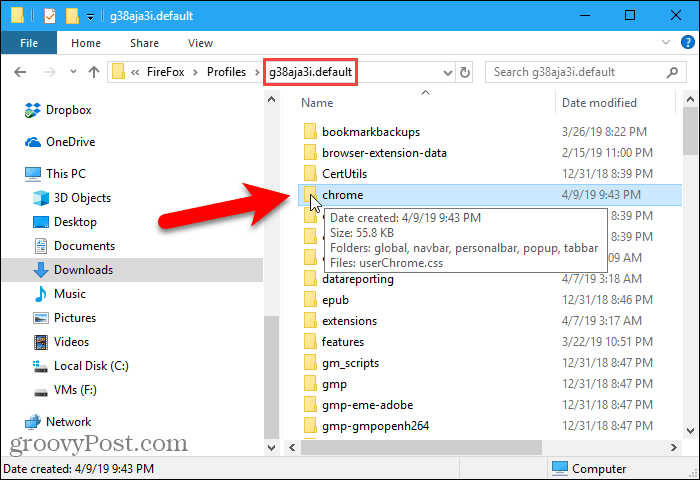
Otevřete složku s profilem Firefoxu
Budeme kopírovat chrom složku ze složky MaterialFox-master složku, kterou jsme stáhli. chrom složka obsahuje userChrome.css soubor použitý k použití uživatelského rozhraní Material Design pro Firefox. Nejprve se ale podívejme, jestli už máte chrom složky a vlastní vlastní userChrome.css soubor ve složce profilu Firefoxu.
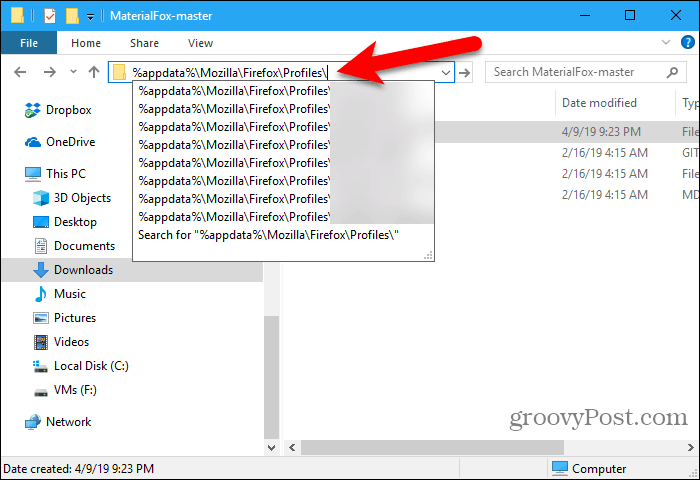
Chcete-li otevřít složku s profilem, zadejte (nebo zkopírujte a vložte) následující cestu do adresního řádku v Průzkumníku souborů a stiskněte klávesu Enter.
% appdata% \ Mozilla \ Firefox \ Profiles \

Do složky profilu můžete také přistupovat z prohlížeče Firefox.
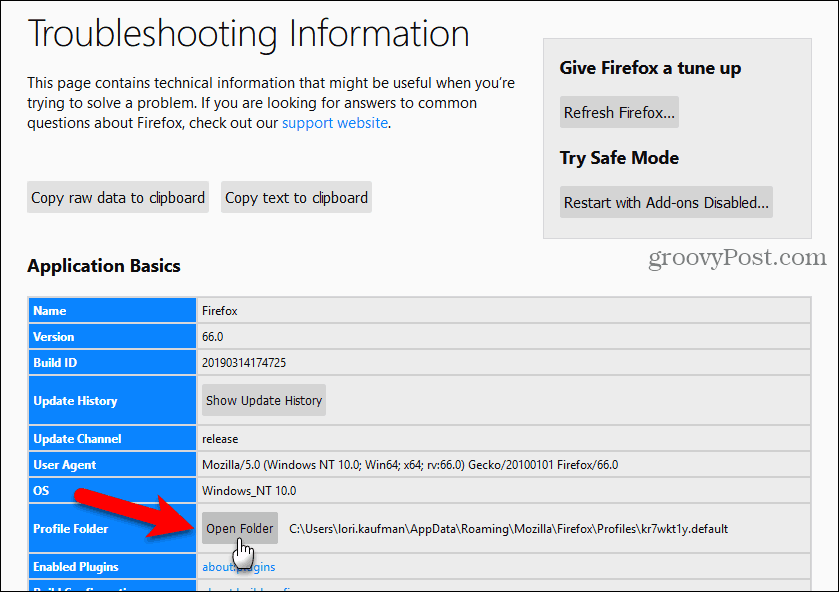
Typ:about: support v adresním řádku a stiskněte Vstoupit.
Nebo můžete jít na Nabídka Firefox> Nápověda> Informace o řešení problémů a pak pod Základy aplikace, klikněte Otevřená složka vedle Složka profilu.

Váš profil Chrome se otevře v novém okně Průzkumníka souborů. Nechte toto okno otevřené.
Upravit existující soubor userChrome.css
Pokud ve složce profilu ještě nemáte složku Chrome, přejděte k další části.
Pokud máte chrom složku ve složce profilu a userChrome.css soubor ve složce chrome, poté upravíme existující userChrome.css soubor. Tímto způsobem neztratíte žádné úpravy, které jste již použili.
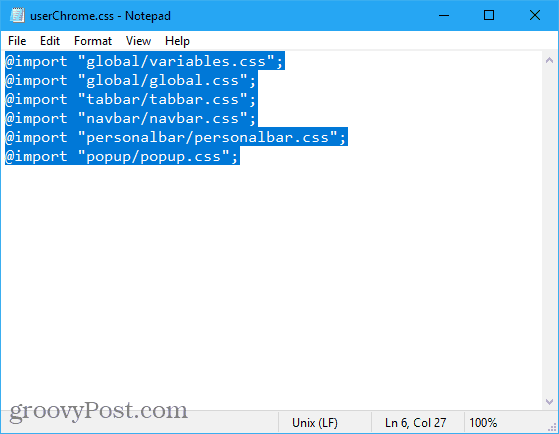
MaterialFox-master složka, kterou jste stáhli, obsahuje chrom složka s userChrome.css soubor v něm. Otevři to userChrome.css soubor v textovém editoru, jako je Poznámkový blok, zkopírujte vše v něm a zavřete soubor.
Pak otevřete svůj vlastní userChrome.css soubor (v souboru chrom složka uvnitř vaší profilové složky) v textovém editoru. Vložte text, který jste zkopírovali na konec svého userChrome.css soubor uložte a zavřete.

Zkopírujte a vložte staženou složku Chrome
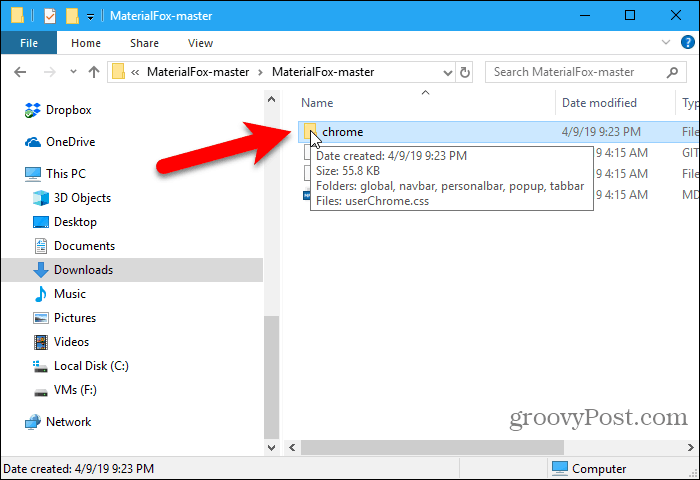
Pokud ještě nemáte chrom složku ve vaší profilové složce, otevřete nové okno Průzkumníka souborů a poté otevřete MaterialFox-master složku, kterou jste extrahovali.
Zkopírujte chrom složku ve složce MaterialFox-master složku.

Vraťte se do okna Průzkumník souborů s otevřenou složkou profilu.
Vložit chrom složku, kterou jste zkopírovali z MaterialFox-master do složky vašeho profilu.

Opravte černé karty a podivně vypadající ikony
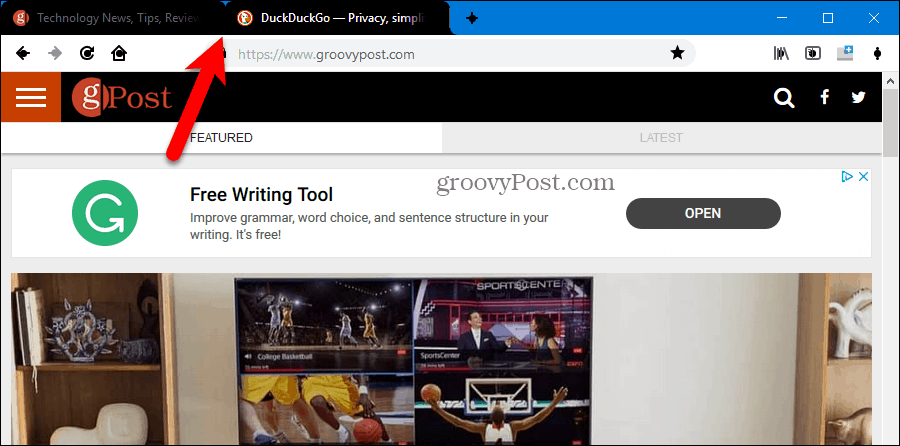
Otevřete Firefox a podívejte se na výsledek nového nastavení uživatelského rozhraní Material Design.
Všimnete si, že karty jsou černé a ikony vypadají zvláštně.

Tento problém vyřešíme pomocí nastavení konfigurace Firefoxu.
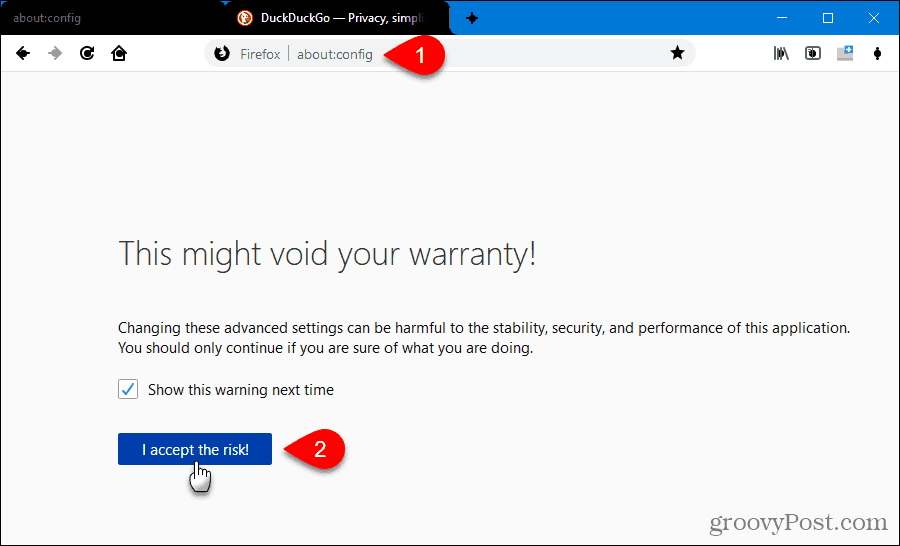
Typ:about: config v adresním řádku Firefoxu a stiskněte Vstoupit. Zobrazí se varovná zpráva.
Klikněte na Přijímám riziko! pokračovat.

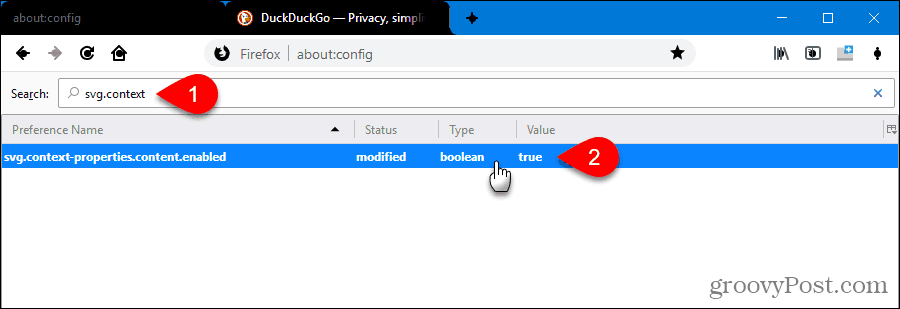
Typ:svg.context v Vyhledávání box. Zobrazí se následující preference:
svg.context-properties.content.enabled
Tato předvolba je nastavena na Nepravdivé ve výchozím nastavení to znamená, že je zakázáno.
Chcete-li povolit funkci, poklepejte na ni a změňte její hodnotu na skutečný. Můžete také kliknout pravým tlačítkem myši na preferenci a vybrat Přepnout.

Nyní přepněte na jakoukoli jinou kartu nebo restartujte Firefox. Černé karty a podivně vypadající ikony jsou opraveny.

Na záhlaví Firefoxu zobrazte barvu Windows 10 Accent Color
V systému Windows 10 je třeba změnit ještě jednu věc, pokud chcete, aby záhlaví a neaktivní karty ve Firefoxu nebyly černé.
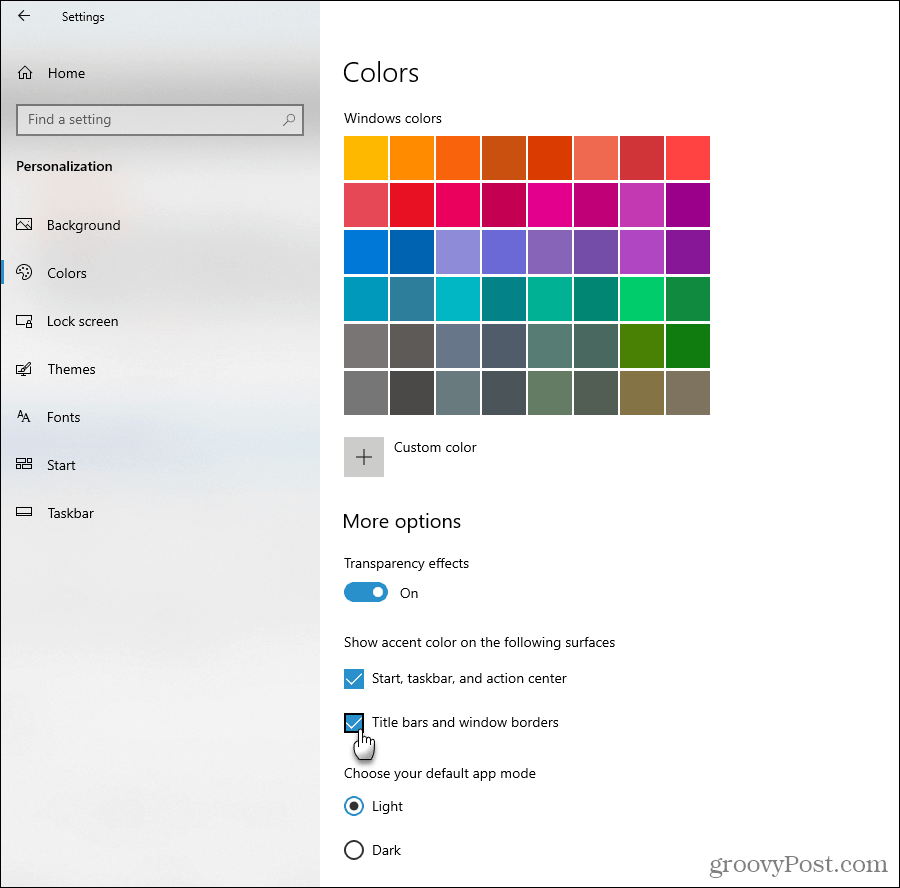
Klikněte na Nastavení v nabídce Start a přejděte na Přizpůsobení> Barvy.
Zkontrolovat Okno záhlaví a ohraničení okna box pod Zobrazit zvýrazňující barvu na následujících površích.

Užijte si uživatelské rozhraní Material Design ve Firefoxu
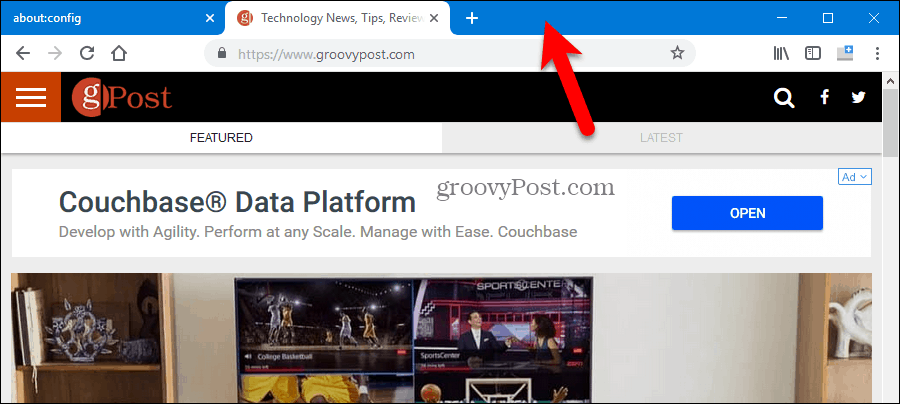
Nyní mají karty pěkné zaoblené rohy a ikony mají vzhled materiálu. A záhlaví a neaktivní karty mají barvu zvýraznění, kterou jste vybrali v nastavení systému Windows 10.

Odinstalujte uživatelské rozhraní Material Design z Firefoxu
Pokud se rozhodnete, že se chcete vrátit k ostrým rohům na kartách a původním ikonám v prohlížeči Firefox, je to snadné. Proveďte jeden z následujících úkonů:
- Pokud jste zkopírovali chrom složku ze složky MaterialFox-master do složky profilu, smažte tuto složku chrome.
- Pokud jste zkopírovali text z userChrome.css soubor v MaterialFox-master složku a vložte ji do své vlastní userChrome.css soubor, otevřete userChrome.css soubor a smažte text, který jste do něj vložili.
