Jak přidat chat na Facebooku na svůj web: Zkoušející sociálních médií
Nástroje Facebooku Facebookový Chat Facebook / / September 26, 2020
 Chcete lepší způsob, jak se spojit s vyhlídkami a zákazníky?
Chcete lepší způsob, jak se spojit s vyhlídkami a zákazníky?
Věděli jste, že Facebook Messenger usnadňuje vložení widgetu živého chatu se zákazníky na váš web?
Zásuvný modul Messenger Chat zákazníka vám umožní vést živou konverzaci s návštěvníky webu.
V tomto článku budete Naučte se, jak na svůj web přidat widget pro chatování se zákazníky Facebook Messenger.

Proč na svém webu používat chat Messenger zákazníků?
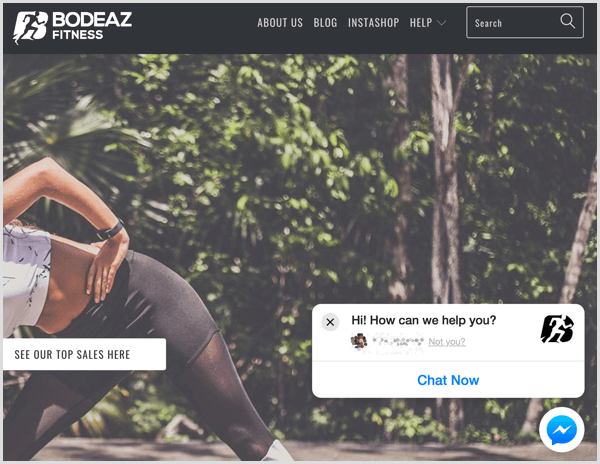
Živý chat zákazníka je malá plovoucí ikona, která se obvykle zobrazuje v pravém dolním rohu webové stránky. Stejně jako tradiční software pro živý chat můžete nainstalovat i Doplněk chatu pro zákazníky Messenger na vašem webu.
Tento plugin umožňuje všem návštěvníkům webových stránek s účtem Messenger vést živou konverzaci s člověkem, zanechat zprávu a komunikovat s vaším Messenger bot.

Facebook vám za instalaci tohoto widgetu pro chatování zákazníků nic neúčtuje. Nemusíte mít ani robota Messenger. Jediným požadavkem je stránka na Facebooku.
Než si promluvíme o tom, jak nastavit funkci živého chatu Messengeru pomocí ManyChat a Chatfuel, podívejme se na několik důvodů, proč byste měli mít na svém webu živý chat.
Spravujte konverzace prostřednictvím Doručené pošty vaší stránky
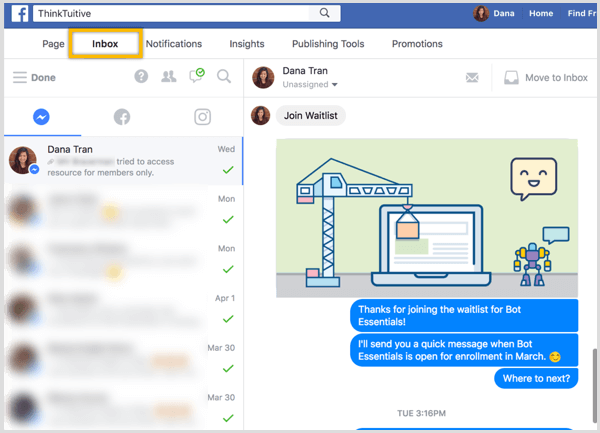
Všechny zprávy odeslané prostřednictvím widgetu chatu Messenger na vašem webu se automaticky zobrazí ve složce Doručená pošta na stránce na Facebooku.

Můžete také číst zprávy návštěvníků na svém mobilním zařízení a odpovídat na ně prostřednictvím bezplatné aplikace Facebook Page Manager, která je k dispozici na webu Obchod s aplikacemi a Google Play.
Vylepšete zákaznický servis
Podle Facebooku 53% lidí pravděpodobně nakupují v obchodě, kterému mohou přímo posílat zprávy. S tradičním živým chatem můžete chatovou konverzaci provádět pouze na konkrétním webu. S chatem v Messengeru však můžete zahájit konverzaci na počítači a poté v ní pokračovat na svém mobilním zařízení pomocí Messengeru později nebo později.
Poskytujte okamžité automatické odpovědi
Widget Messenger Chat umožňuje návštěvníkům klást otázky přímo na vašem webu a vy můžete pokračujte v rozhovorech s potenciálními potenciálními zákazníky v reálném čase.

Pokud nemáte tým podpory, který by nepřetržitě pracoval na odpovídání na dotazy zákazníků, vytvořte si robota Messenger, který vám pomůže s widgetem chatu Messenger a bude odpovídat na základní časté dotazy.
Chcete-li pomoci převést návštěvníky na potenciální zákazníky, můžete lidem dát možnost přihlaste se k odběru zpravodaje Messenger nebo e-mailu, dodávat olověné magnetynebo poskytnout odkazy na další užitečný obsah zatímco čekají na lidskou odpověď.

Pojďme se nyní podívat na to, jak nastavit funkci chatu se zákazníky Messenger s Chatfuel a ManyChat.
# 1: Nastavte si chat chat na svém webu pomocí Chatfuel
I když to není nutné, je efektivnější nechat Messenger robota poslat uživatelům pozdrav při zahájení živého chatu prostřednictvím pluginu chatu pro zákazníky Messengeru.
Začněme vytvořením této uvítací zprávy Chatfuel. Pokud jste tento nástroj dosud nepoužívali, podívejte se na toto video, kde najdete podrobnosti o registraci a postavte si s Chatfuelem jednoduchého robota.
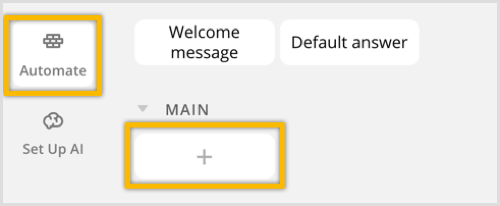
Po přihlášení klikněte na kartu Automatizovat. Pak klikněte na znaménko + vytvořit nový blok.

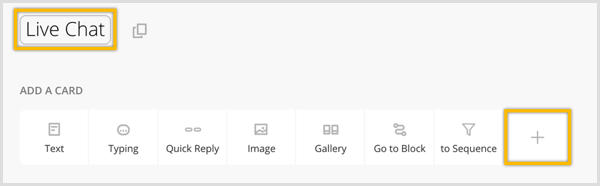
Aby byly věci pořádné, klikněte na název bloku a přejmenujte jej na „Živý chat“. V části Přidat kartu klikněte na znaménko +.

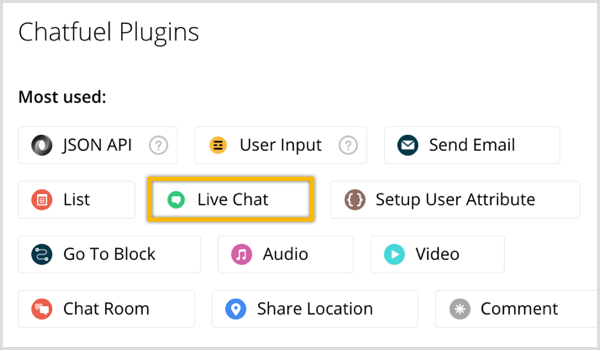
Ve vyskakovacím okně klikněte na Živý chat pro přidání pluginu živého chatu.

Tento plugin dočasně deaktivuje funkci umělé inteligence vašeho robota, když vedete živý rozhovor s uživatelem. Kdykoli dojde k nové relaci chatu, obdržíte také upozornění push push od robota Messenger.
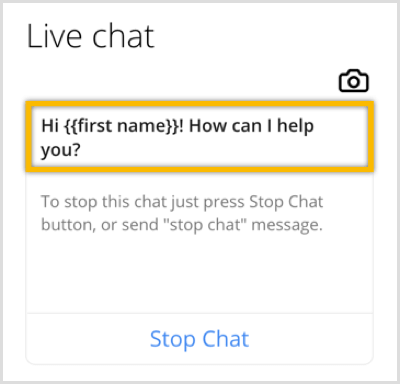
Nyní upravit výchozí úvodní zprávu („Zahájili jste chatovací relaci s naším operátorem“). Napište něco jako „Vítejte {{first name}}! Jak vám mohu pomoci?" Když přidáte složené závorky za „křestní jméno“, sdělíte robotovi, aby do vaší uvítací zprávy zahrnul křestní jméno uživatele. Facebook tyto informace poskytne automaticky, takže nemusíte uživatele žádat o vyplnění formuláře nebo vyplnění tohoto základního detailu.

Můžete také zkontrolovat a upravit popis počáteční zprávy a zastavit zprávu. V tomto výukovém programu se podíváme na výchozí hodnoty.
Nyní klikněte na ikonu Odkaz v horní části stránky vedle názvu bloku.

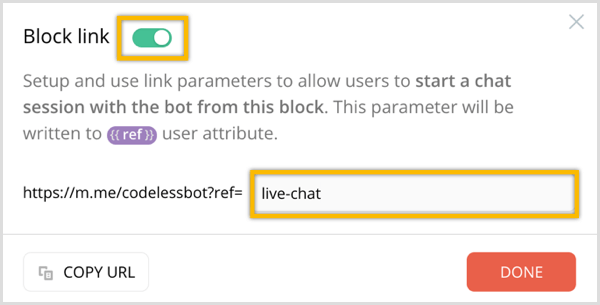
V okně, které se objeví, zapnout možnost Blokovat odkaz. Pak zadejte odkaz odkazu a nezapomeňte, co jste zadali. Pak klikněte na oranžové tlačítko Hotovo.

Nyní, když jste vytvořili uvítací zprávu, je dalším krokem vygenerovat kódpro plugin chatu Messenger.
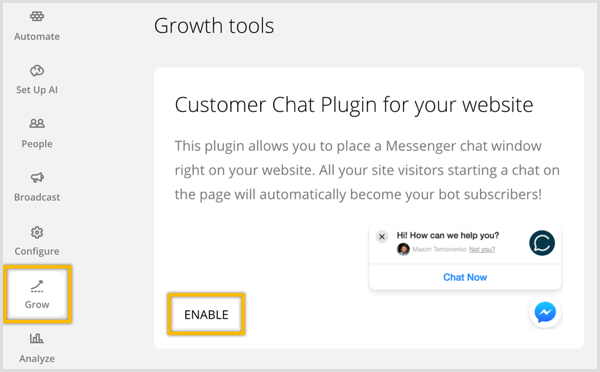
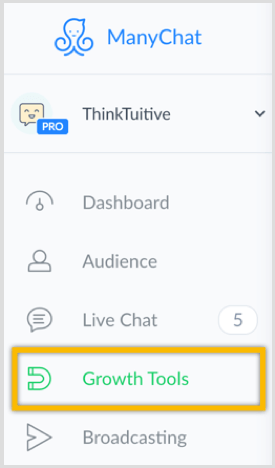
Klikněte na kartu Růst v levém postranním panelu. Na stránce Růstové nástroje najít plugin pro chat na vašem webu a klikněte na Povolit pod tím.

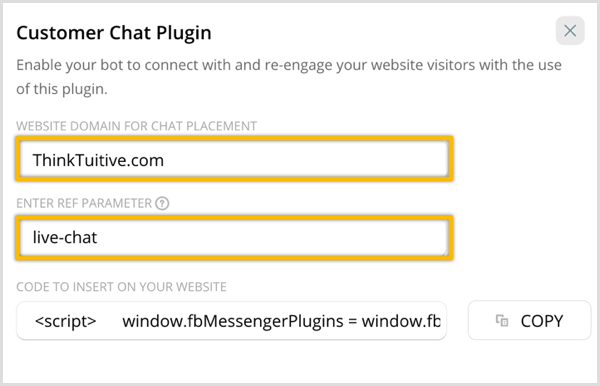
Ve vyskakovacím okně zadejte adresu URL webových stránek kde plánujete nainstalovat tento plugin pro chat Messenger. Pak zadejte parametr ref přidali jste výše. Když uživatel zahájí živý chat pomocí pluginu chatu Messenger, váš robot pošle uživatelům tento blok zpráv obsahující plugin živého chatu.

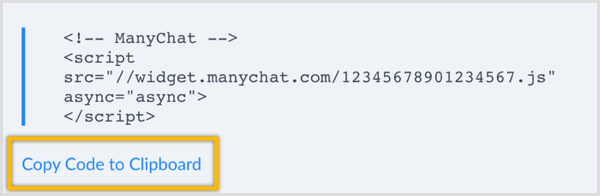
Kód tohoto pluginu chatu se generuje automaticky, takže kliknutím na Kopírovat jej zkopírujete do schránky. Tento kód poté vložíte do části Záhlaví svého webu WordPress; viz část # 3 níže pro podrobnosti.
Pokročilý hack: Přizpůsobte si svůj chatovací widget
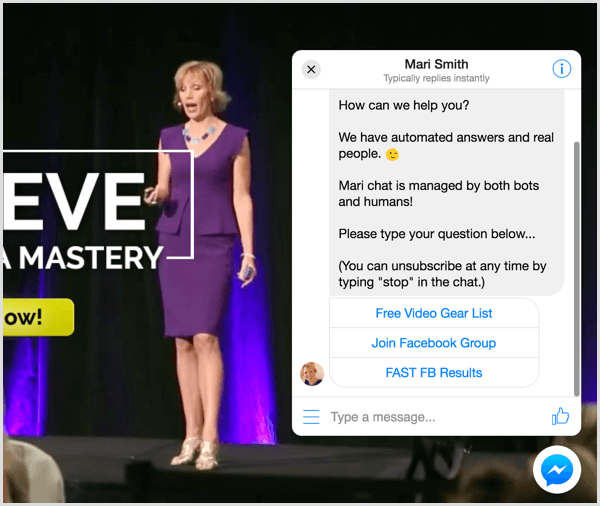
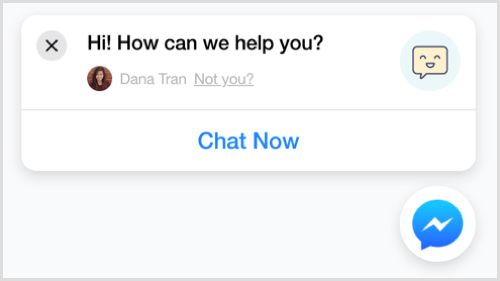
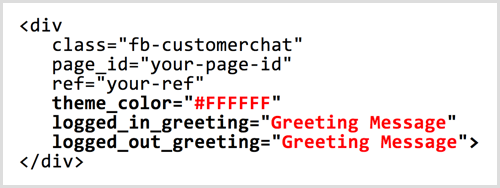
Věděli jste, že do tohoto kódu můžete přidat několik řádků, abyste dále vylepšili svůj widget chatu Messenger? Takto bude vypadat plugin, který jste právě vytvořili:

Přidáním nějakého kódu můžete plugin chatu přizpůsobit tak, aby:
- Změňte barvu motivu aby odpovídaly vaší značce.
- Zobrazit jiný pozdrav pro lidi přihlášené k Facebooku vs. ti, kteří nejsou přihlášeni na Facebook.
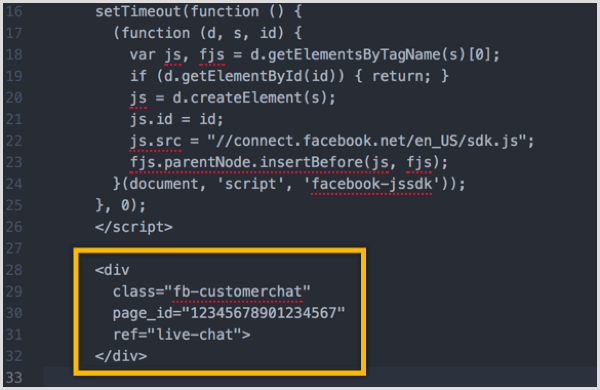
Chcete-li provést tyto změny, vložte kód vygenerovaný z Chatfuel do poznámkového bloku nebo textového editoru. Níže vyhledejte fragment kódu žlutě.

V rámci tohoto úryvku přidejte níže tři tučně vyznačené čáry:

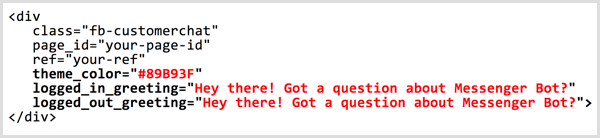
Nahraďte #FFFFFF hexadecimálním kódem barvy, kterou chcete použít pro dané téma. (Kódy hexadecimálních barev najdete pomocí nástroje jako ColorHexa.) Nahraďte „Pozdravová zpráva“ a upravte tyto dva pozdravy.
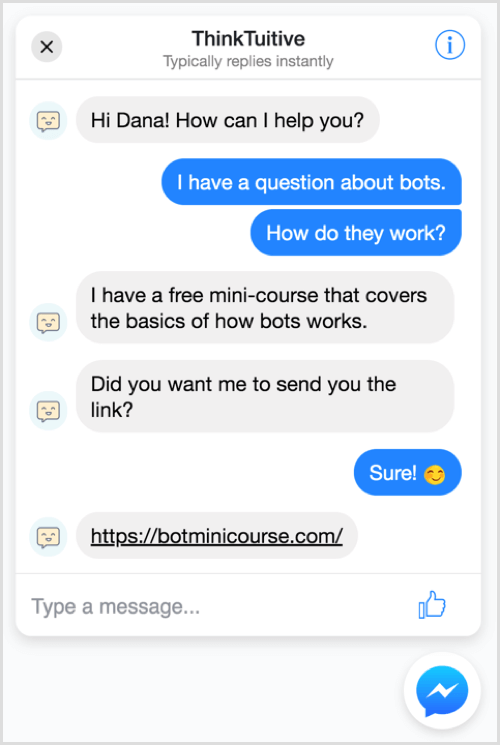
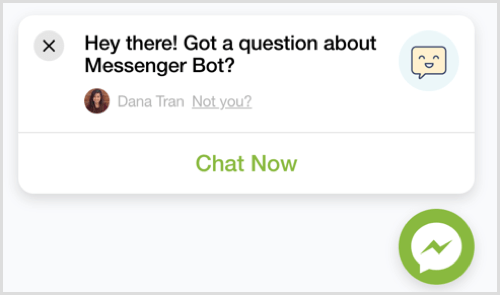
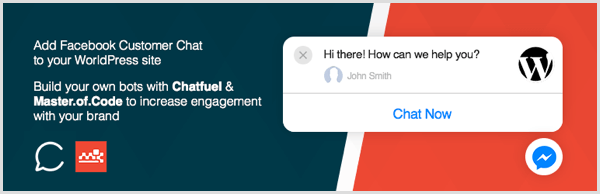
Předpokládejme například, že chcete změnit výchozí motiv modré barvy Facebooku na zelenou a změnit výchozí uvítací zprávu z „Ahoj! Jak vám můžeme pomoci?" na výzvu k akci pro vaše podnikání. Zde je kód, který můžete přidat do svého chatu:

Widget pro chat by teď vypadal takto:

# 2: Nastavit Messenger Chat na vašem webu pomocí ManyChat
Chcete-li nastavit funkci živého chatu Messenger s ManyChat, přihlásit se a klikněte na kartu Růstové nástroje v levém postranním panelu. Pokud jste tento nástroj dosud nepoužívali, podívejte se na toto video, kde najdete podrobnosti o registraci a vytvořte si jednoduchého robota s ManyChat.

Další, klikněte na tlačítko Nový nástroj pro růst v horní části stránky.
Získejte marketingové školení YouTube - online!

Chcete zlepšit své zapojení a prodej na YouTube? Poté se připojte k největšímu a nejlepšímu shromáždění marketingových odborníků YouTube, kteří sdílejí své osvědčené strategie. Dostanete podrobnou živou instrukci zaměřenou na Strategie YouTube, tvorba videa a reklamy YouTube. Staňte se marketingovým hrdinou YouTube pro vaši společnost a klienty při implementaci strategií, které mají ověřené výsledky. Toto je živé online školení od vašich přátel v Social Media Examiner.
KLIKNĚTE ZDE PRO PODROBNOSTI - VÝPRODEJ UKONČÍ 22. ZÁŘÍ!
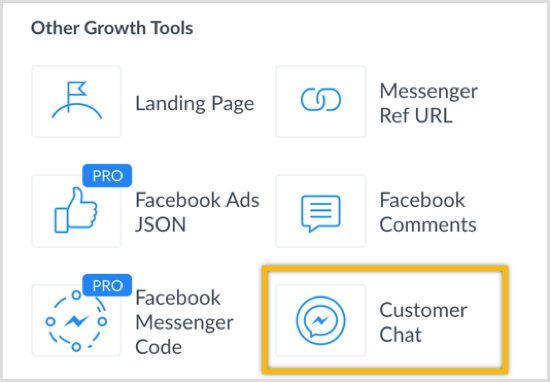
V okně, které se vysune, klikněte na Zákaznický chat.

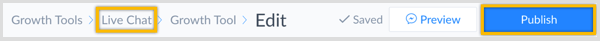
Aby byly věci pořádné, přejmenujte tento růstový nástroj na „Live Chat“ a pak klikněte na modré tlačítko Uložit.

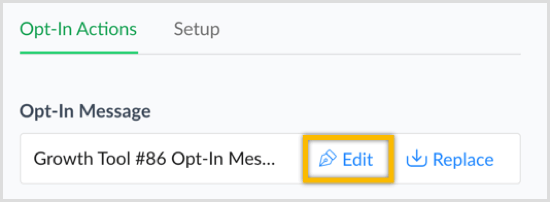
Další, klikněte na Upravit upravit přihlášenou zprávu. Toto je zpráva, kterou uživatelé obdrží, když kliknou na widget chatu a zahájí novou konverzaci.

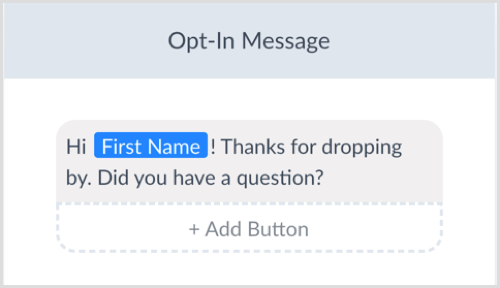
Změňte text zprávy o přihlášení na něco jako „Ahoj! Děkujeme, že jste se zastavili. Měl jsi otázku? “

Klikněte na Publikovat v horní části stránky a poté klikněte na Živý chat vrátit se k nástroji pro růst.

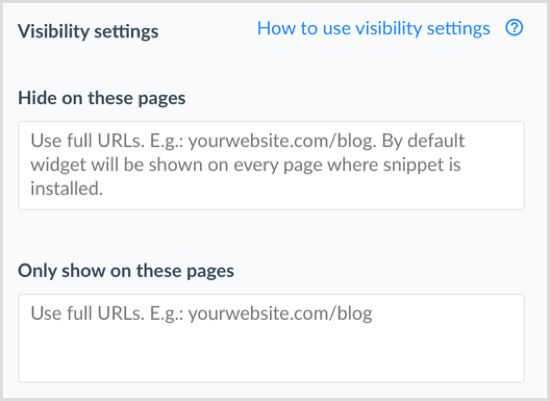
Nyní klikněte na modré tlačítko Další a rozhodněte se, kde chcete widget chatu zobrazit. Pokud chcete, aby se widget chatu zobrazoval na každé stránce vašeho webu, nechte tato pole prázdná.

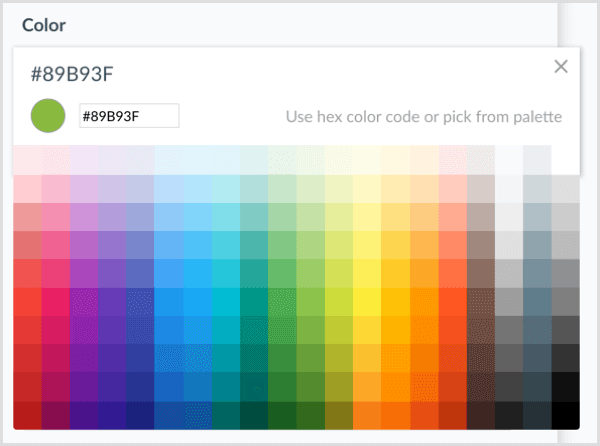
Pokud chceš změnit barvu widgetu, zadejte hexadecimální kód nebo vyberte barvu z palety. Všimněte si, jak se widget chatu a barva bubliny zprávy uživatele mění v náhledu vpravo.

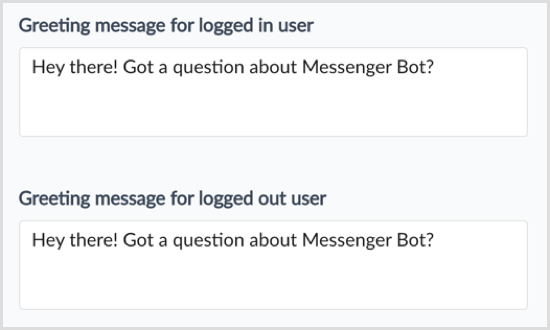
ManyChat vám také umožňuje upravit uvítací zprávu pro uživatele, kteří jsou přihlášeni na Facebook, a pro ty, kteří jsou odhlášeni z Facebooku.

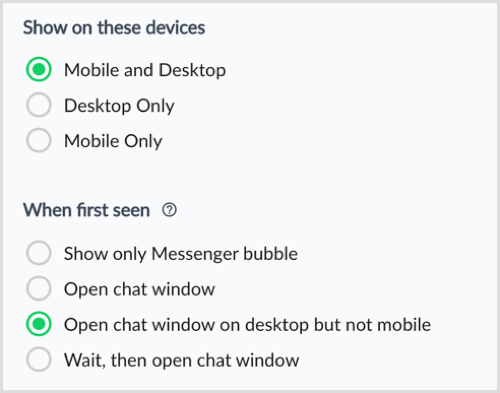
Další, zvolte, zda se má widget chatu zobrazovat na mobilních nebo stolních počítačích. Taky, vyberte, jak se má widget chatu se zákazníky chovat, když ho někdo uvidí poprvé na vašem webu.

Nyní, když jste dokončili konfiguraci změn, přepněte widget z Koncept na Aktivní v pravém horním rohu stránky.

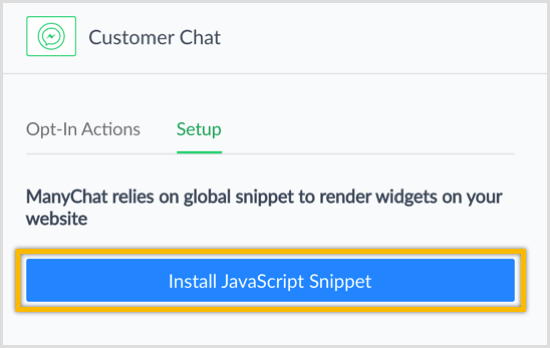
Chcete-li na svůj web nainstalovat widget chatu Messenger, klikněte na modrou ikonu Nainstalovat JavaScript knoflík.

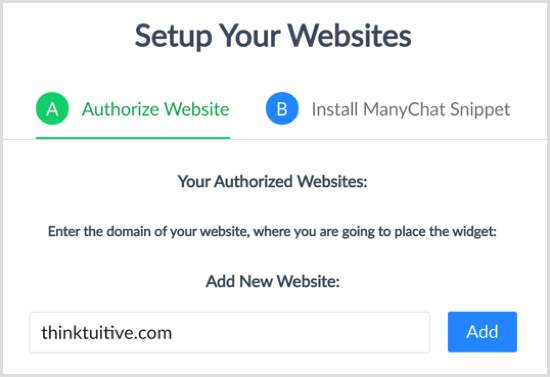
Zadejte adresu URL webových stránek kde budete instalovat tento plugin pro chat a klikněte na Přidat. Pak klikněte na Další.

ManyChat automaticky vygeneruje kód, který potřebujete vložit na svůj web. Klikněte na Kopírovat kód do schránky.

# 3: Nainstalujte kód na svůj web WordPress
Po nastavení funkce chatu Messenger pomocí Chatfuel nebo ManyChat je posledním krokem instalace kódu na váš web. Pokud používáte WordPress, přejděte na svůj hlavní panel a klikněte na Pluginy v nabídce vlevo.

Pak klikněte na tlačítko Přidat nový v horní části stránky.

Ve vyhledávacím poli hledat zdarma Vložte plugin záhlaví a zápatí.

Klikněte na tlačítko nainstalujte plugin a poté na něj znovu klikněte aktivujte plugin.

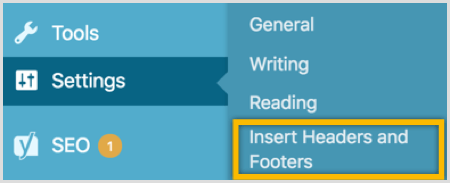
Z levého postranního panelu klikněte na Nastavení a zvolte Vložit záhlaví a zápatí.

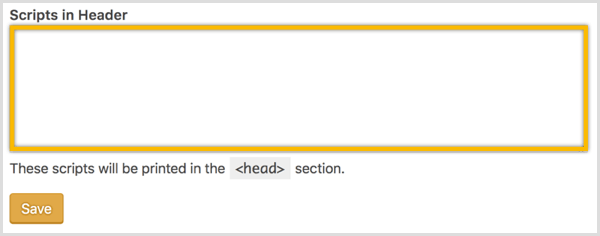
Konečně, vložte kód chatu Messenger do záhlaví skriptu a klikněte na Uložit.

jestli ty obnovte stránku, nyní by se měl na vašem webu zobrazit plugin chatu Messenger.
Spropitné: Pokud používáte Leadpages, vložte widget takto:
- Přidejte adresu URL Leadpages do seznamu autorizovaných webových stránek (ManyChat) nebo domén webových stránek (Chatfuel).
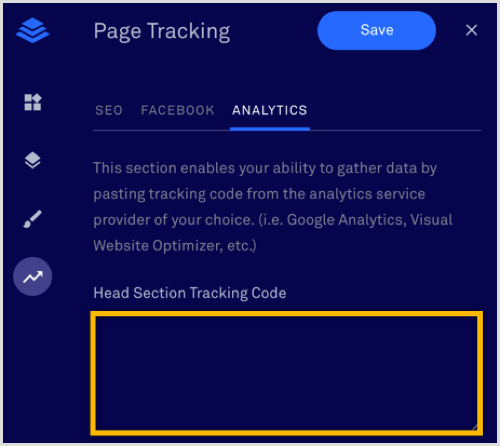
- Poté vložte kód HTML do pole pro kód sledování sekcí hlavy v Leadpages.

Další užitečné zdroje
Chat Chat zákazníků
Pokud stavíte robota Messenger pomocí Chatfuel, můžete také rychle Nainstalujtewidget pro chat na vašem webu WordPresspomocí pluginu Chatfuel Customer Chat.

Chatfuel a Mistr kódu (technologická firma, která vybudovala Messenger chatboty jako World Surfing League, Online News Association a další globální značky) vyvinula tento plugin. Můžete si stáhnout tento bezplatný plugin a najít zde instalační pokyny Stránka WordPress.
Doručená pošta Messenger
Na odpověď uživatelům kteří vám poslali zprávu do firmy, můžete buď použijte odkaz Doručená pošta na své stránce na Facebooku nebo stáhněte si úředníka Aplikace Facebook Pages Manager na iOS nebo Android.

Pokud používáte ManyChat, můžete také odpovídat uživatelům na kartě Živý chat. ManyChat nemá aplikaci, ale jejich stránka živého chatu vypadá na mobilním zařízení skvěle.

Dokumentace pluginu pro chat
Chcete-li se dozvědět více o přizpůsobení pluginu chatu se zákazníky (pokud jste trochu technicky zdatnější), podívejte se na oficiální dokumentace na Facebooku pro detaily.
Závěr
Když návštěvníkům svého webu nabídnete pohodlný způsob komunikace s vaší firmou pomocí pluginu chatu v živém chatu, budete moci:
- Rychle vyřešte jakékoli obavy týkající se vašeho produktu nebo služby.
- Odpovězte na otázky od potenciálních kupců a klientů.
- Poskytněte návštěvníkům relevantnější a užitečnější informace.
Děláte to také na Messengeru, bezplatné platformě, kterou v současné době používá více než 1,3 miliardy lidí, s více než 2 miliardami zpráv odesílaných mezi lidmi a firmami každý měsíc.
Co myslíš? Máte robota Messenger? Přemýšlíte o instalaci pluginu pro live chat Messenger na svůj web? Podělte se o své myšlenky v komentářích níže.