3 způsoby, jak může responzivní design prospět vašemu blogu: zkoušející sociálních médií
Různé / / September 26, 2020
 Přichází více návštěvníků vašeho blogu z mobilního zařízení místo ze stolního počítače?
Přichází více návštěvníků vašeho blogu z mobilního zařízení místo ze stolního počítače?
Zajímá vás, jak citlivý design může zvýšit spokojenost zákazníků a zlepšit váš marketing?
V tomto článku prozkoumám Tři způsoby, jak začlenit responzivní webový design do vaší online strategie, mohou být přínosem pro vaše podnikání.
Co je responzivní design?
Reagovat na web znamená, že se váš blog nebo web automaticky zobrazí ve správném formátu na jakémkoli zařízení: stolním počítači, tabletu nebo mobilním zařízení.
v Co dnes uživatelé nejvíce chtějí z mobilních webů„Google uvádí, že 61% mobilních návštěvníků, kteří kliknou na web, který není vhodný pro mobilní zařízení, se vrátí do Googlu a najde web, který je ze zařízení lépe čitelný. Pro společnosti se stalo zásadní mít responzivní design svých webů.
Prozkoumejme, jak může responzivní design pomoci vašemu podnikání:
# 1: Získejte vyšší konverzní sazby díky snadnému mobilnímu zážitku
Ve stejné zprávě Google, kterou jsem zmínil výše, chce 78% uživatelů najděte na mobilním webu to, co hledají, pouhým jedním nebo dvěma kliknutími
Proč je to pro vás jako obchodníka, který prodává produkty online, důležité?
Pokud uživatelé mobilních zařízení přijdou na váš web a uvidí, že se musí přiblížit, aby našli vše, co potřebují, a neustále od nich rolovat zleva doprava a nahoru a dolů procházet stránky, s největší pravděpodobností se vracejí zpět na Google, aby našli jiný web, který je vhodné pro mobilní zařízení.
Pokud je však váš web snadno použitelný, bude mít přístup k hledaným informacím a rychle nakupovat.
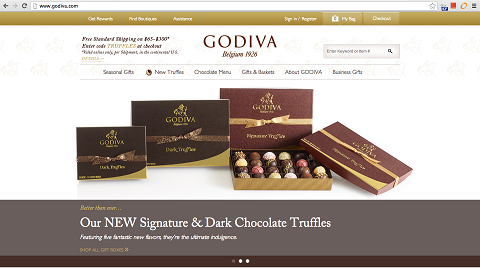
Podívejme se například na Godiva. Toto je jejich web při pohledu ze stolního nebo přenosného počítače:

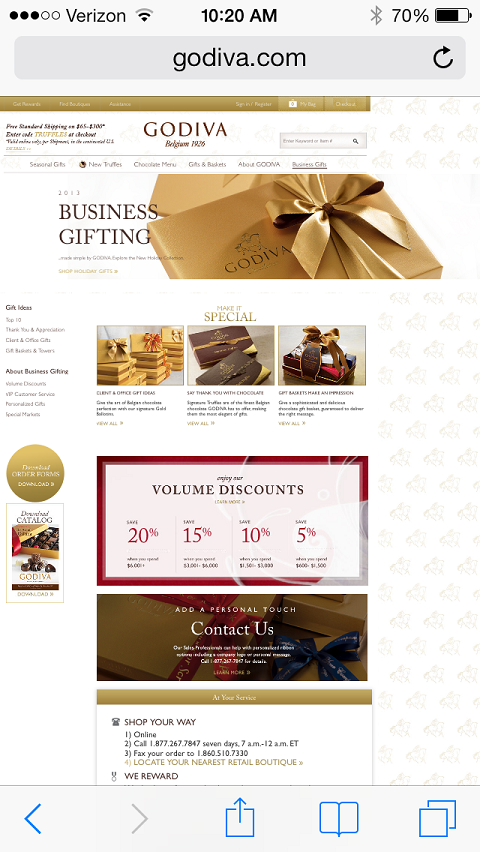
Toto je web Godivy při pohledu z mobilního zařízení.

Chcete-li koupit nějakou čokoládu od Godivy, musíte ji přiblížit, posunout doleva, kliknout na jednu z možností na panelu nástrojů a kliknout na položku z rozbalovací nabídky. A vy jste stále nikde blíž k nákupu čokolády!
Když přejdete na další stránku, musíte to udělat znovu, protože web nereaguje.
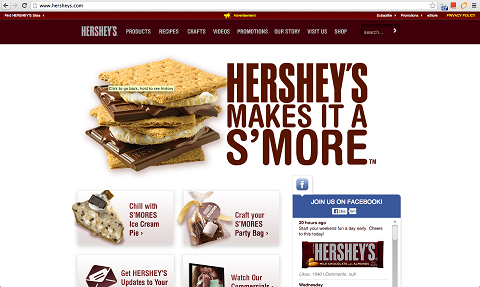
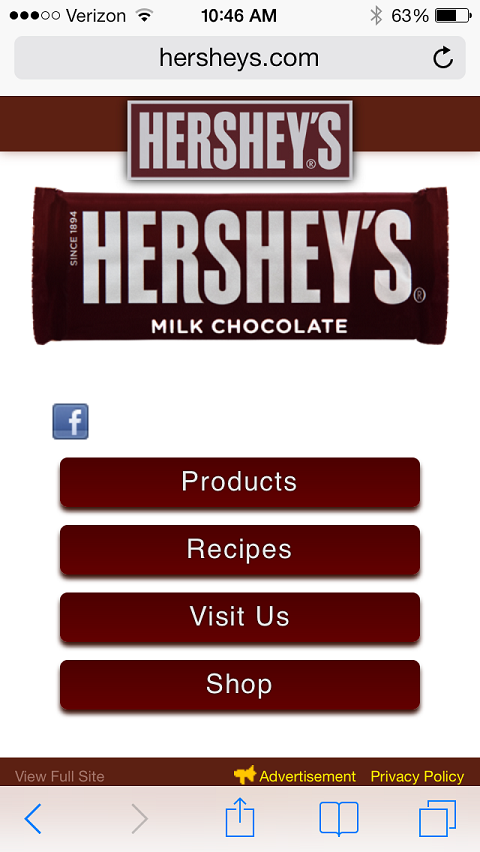
Nyní se na to podívejme Hershey. Jejich responzivní web umožňuje potenciálním zákazníkům nakupovat produkty několika jednoduchými kliknutími.


Když mobilní uživatelé přejdou na web, očekávají, že to dokážou přistupujte k odkazům stejně snadno, jako kdyby byly na jejich počítačích.
Získejte marketingové školení YouTube - online!

Chcete zlepšit své zapojení a prodej na YouTube? Poté se připojte k největšímu a nejlepšímu shromáždění marketingových odborníků YouTube, kteří sdílejí své osvědčené strategie. Dostanete podrobnou živou instrukci zaměřenou na Strategie YouTube, tvorba videa a reklamy YouTube. Staňte se marketingovým hrdinou YouTube pro svou společnost a klienty při implementaci strategií, které mají ověřené výsledky. Toto je živé online školení od vašich přátel v Social Media Examiner.
KLIKNĚTE ZDE PRO PODROBNOSTI - VÝPRODEJ UKONČÍ 22. ZÁŘÍ!Zkušenosti Hershey s mobilními weby jsou srovnatelné s počítači. A co to znamená? Mnohem vyšší míra konverze.
# 2: Přilákejte zákazníky, kteří jsou na cestách
Ne všechny weby hledají spoustu online nákupních konverzí ze svých mobilních stránek. Místo toho se mohou spolehnout na spoustu provozu z webu do řídit nákupy kamenných lokací.
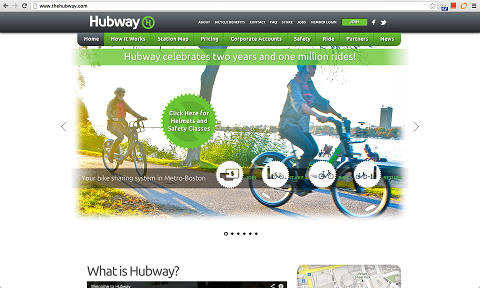
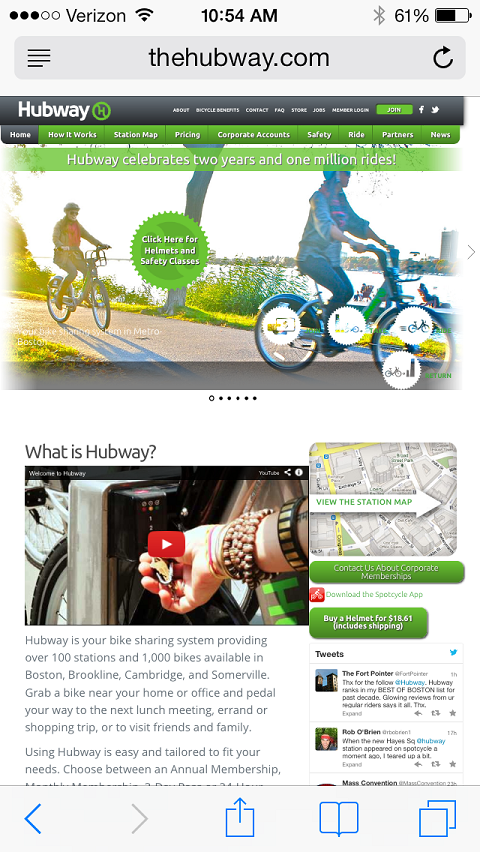
Například vezměte Hubway, společnost pro sdílení jízdních kol. Spousta lidí prochází kolem a vidí kola, která po straně říkají „Hubway“, a přemýšlejí, o co jde. Když jsou venku, nemají s sebou své notebooky, ale je docela pravděpodobné, že mají telefon v kapse.


Web společnosti Hubway bohužel nereaguje, takže je pravděpodobná řada potenciálních zákazníků frustrovaný neuspořádaným displejem a kliknutím z webu, než se vůbec naučí, jak a kam půjčit kolo.
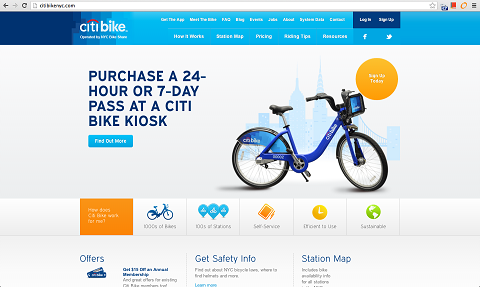
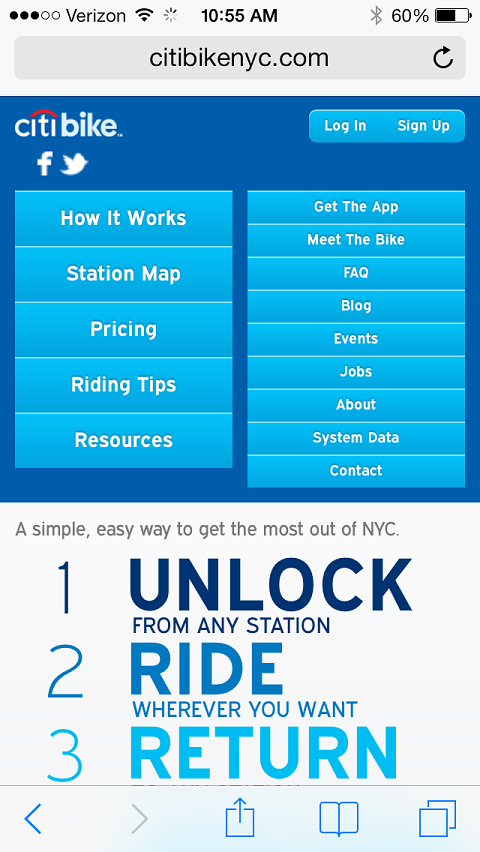
Pokud vzhlédnete Citi Bike z telefonu vám responzivní web okamžitě ukáže, jak na to přístup k cenám, jak program funguje a jak získat více informací jediným kliknutím.


Na mobilním webu Citi Bike mohou uživatelé přistupovat k odkazům stejně snadno, jako by byli na svých počítačích.
Responzivní design vám umožní dopřejte svým návštěvníkům na cestách lepší uživatelský zážitek a snižuje pravděpodobnost, že opustí váš web při hledání něčeho snadnějšího v navigaci.
# 3: Správa více displejů pomocí jediné úpravy
Představte si, kolik hodin by vám trvalo aktualizovat různé verze vašeho webu pro mobily, tablety a stolní počítače. Ať už publikujete blogový příspěvek nebo aktualizujete webovou stránku, už nemusíte dělat stejný úkol vícekrát.
S responzivním designem vy aktualizujte svůj web jednou úpravou a změny se automaticky projeví ve verzi pro mobilní zařízení, tablet a počítač.
Ve skutečnosti responzivní design šetří vám drahocenný čas které můžete použít pro mnoho dalších povinností, které máte.
Jak zajistit, aby vaše stránky reagovaly
Nyní, když chápete důležitost responzivního designu pro vaše marketingové úsilí, pojďme diskutovat o způsobech, jak zajistit, aby váš web reagoval.
Za prvé, vždy můžete najmete vývojáře nebo designéra, aby provedl změny v kódu aby vaše webové stránky byly responzivní. Složitost vašeho webu bude určovat, jak dlouho to bude trvat, ale stojí za to zvýšit konverzní poměr.
Další možností je použijte responzivní téma, které najdete od všech poskytovatelů prémiových motivů.
Přes tebe
Responzivní design je výhodný pro přepočítací koeficienty a použitelnost a čas, který obchodníkům a návrhářům ušetří, je astronomický. Největší výhodou však je rozdíl, který může udělat pro zákazníka, který si prohlíží váš web z mobilního zařízení.
Co myslíš? Jaké další výhody vidíte v responzivním designu? Vaše dotazy a komentáře prosím ponechejte v poli níže.