5 způsobů, jak vylepšit svou stránku na časové ose na Facebooku pomocí obrázků: průzkumník sociálních médií
Facebook / / September 26, 2020
 Zajímá vás, jak vizuálně vylepšit svou facebookovou stránku Timeline?
Zajímá vás, jak vizuálně vylepšit svou facebookovou stránku Timeline?
Tento článek poskytuje pět užitečných tipů, které nyní můžete použít.
Vizuální příležitost
Když Facebook přesunul navigaci do levého sloupce a přidal Photostrip, napsal jsem, jak jste mohli optimalizujte svou stránku na Facebooku pro vizuální branding.
A když byla zavedena časová osa pro osobní profily, také jsem napsal, jak můžete přizpůsobte svou titulní fotku a profilový obrázek.
S každou novou generální opravou stránek na Facebooku se značkám rozšířily možnosti používají snímky k lepší propagaci svých nabídek a vytváření vizuálního zájmua časová osa pro stránky se nijak neliší.
Vytvoření konzistentního vzhledu mezi stránkami a osobními profily, Časová osa pro stránky poskytuje podstatně více příležitostí k vytvoření vizuálně působivé stránky, počínaje stožárem.

V tomto článku se zaměřuji na pět klíčových oblastí, kde lze snímky využívat nejefektivněji:
- Úvodní fotka
- Profilový obrázek
- Vlastní obrázky záložek
- Zvýraznění příspěvků
- Milníky
# 1: Titulní fotka: Vaše největší brandingová příležitost
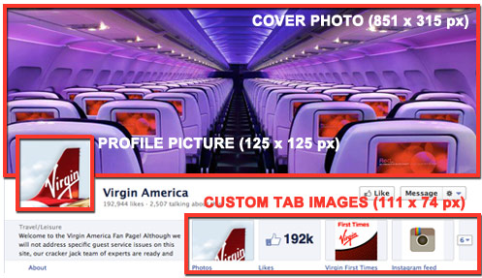
Vizuálně nejvýznamnější změnou časové osy pro stránky je přidání titulní fotografie, oblasti s rozměry 851 x 315 pixelů, kde můžete nahrát jeden obrázek.
Při vytváření obrázku titulní fotografie Facebook doporučuje:
- Použijte jedinečný obrázek, který představuje vaši stránku. Může to být fotka oblíbené položky nabídky, kresby alba nebo obrázek lidí, kteří používají váš produkt. Buďte kreativní a experimentujte s obrázky, na které vaše publikum dobře reaguje.
- Pomocí titulní fotografie můžete na stránku vnést silný vizuální dopad rozšířením své značky o snímky životního stylu, obrázky produktů nebo popis svých služeb.
Příklady viz Cairns a Velký bariérový útes titulní fotka (a profilový obrázek):

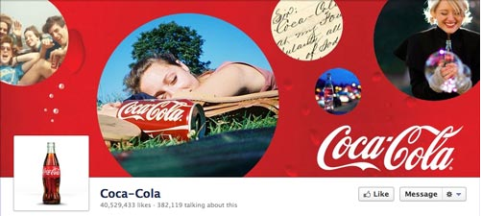
Coca-Cola titulní fotka (a profilový obrázek):

Interní reklama titulní fotka (a profilový obrázek):

Co Facebook NECHCETE dělat s vaší titulní fotografií
Facebook má přísné pokyny o titulní fotografii:
- Žádné propagační akce, kupóny ani reklamy
- Nemělo by být primárně založeno na textu ani by nemělo zasahovat do autorských práv někoho jiného
- Žádné informace o ceně nebo nákupu, například „40% sleva“ nebo „Stáhněte si ji na našich webových stránkách“
- Žádné kontaktní informace, například webová adresa, e-mail, poštovní adresa nebo jiné informace určené pro sekci O vaší stránce
- Žádné odkazy na prvky uživatelského rozhraní, jako je To se mi líbí nebo Sdílet, ani na žádné jiné funkce stránek Facebooku
- Žádné výzvy k akci, například „Získejte nyní“ nebo „Řekněte přátelům“
Důrazně vám doporučuji dodržovat výše uvedené pokyny. Facebook neuvádí, co bude dělat, pokud vaše titulní fotka nebude dodržovat pravidla, ale nechtěl bych riskovat, že to zjistím!
# 2: Profilový obrázek: Nejobtížněji fungující obrázek na Facebooku
Ve formátu předchozí stránky byl profilový obrázek obrázkem „hrdiny“ vaší stránky, což je oblast 280 x 540 pixelů v levém horním rohu stránky.
To, co Facebook stále nazývá „profilovým obrázkem“, je nyní čtvercový obrázek o velikosti 125 pixelů, který je vložen do vaší titulní fotografie v levé dolní oblasti. Profilový obrázek nyní plní trojí povinnost:



Je to důležité při vytváření grafiky profilového obrázku vezměte v úvahu všechny tři kontexty, ujistěte se, že obrázek funguje dobře s titulní fotografií, jako je ikona značky 50 x 50 pixelů doprovázející příspěvky na stránce, a v mobilní aplikaci Facebook.
Zde je několik příkladů pěkného profilového obrázku:
Ben & Jerry's profilový obrázek se pěkně integruje do titulní fotografie a vytváří skvělou ikonu miniatury.

The Stránka Macy oba se dobře integrují do titulní fotografie (podívejte se, jak promění čtvercový bílý profilový obrázek na tašku Macy's) a funguje jako dobře značkový miniaturní obrázek.

The Stránka pro tisk v Amsterdamu dělá skvělou práci při integraci profilového obrázku tak, aby rozšiřoval titulní fotografii a poskytoval skvělou ikonu značky.

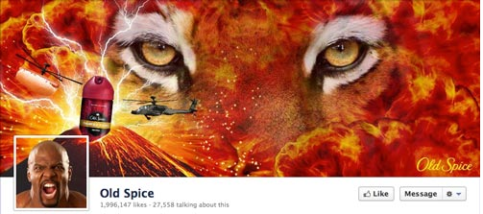
The Staré koření profilový obrázek objeví se být poloprůhledný a sopka zasahující do něj.

Výzvou je chytrá integrace vaší titulní fotografie a profilové fotografie. Podrobný návod, jak snadněji dosáhnout efektu podobného tomu, co dělají Old Spice, Amsterdam Printing nebo Macy's Pages, si přečtěte můj návod.
POZNÁMKA: Ačkoli se profilový obrázek zobrazuje na 125 x 125 pixelů, Facebook vyžaduje, aby vámi nahraný obrázek byl 180 x 180 pixelů, které poté změní velikost. A samozřejmě, ujistěte se, že vaše profilová grafika je čtverec.
# 3: Obrázky vlastních karet: Ujistěte se, že je můžete využívat
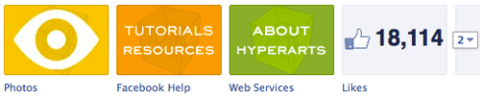
Toto je jedno z hlavních vylepšení časové osy pro stránky. Facebook přesunul navigaci na váš Facebook a vlastní karty zpět nahoru, pod titulní fotografii. Kde jste dříve měli navigaci jako malé ikony 16 x 16 pixelů s názvem karty v levém sloupci, teď máte maximálně čtyři záložky viditelně zobrazené na rozměrech 111 x 74 pixelů PLUS název záložky pod obrázkem.
Tady je několik důležitých věcí, které byste měli mít na paměti ohledně vlastních karet obrázků:
- Na kartě Fotografie nelze změnit ani změnit její umístění (který zobrazuje naposledy nahraný obrázek).
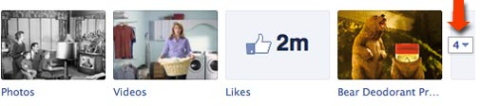
- Můžeš zobrazit maximálně čtyři karty (včetně karty Fotky). Vaše zbývající karty se zobrazí, když uživatel klikne na ikonu „šipky“ napravo od obrázků karet.
- Pokud se rozhodnete pro méně než čtyři zobrazené karty, další místo zabírá informace „About“.

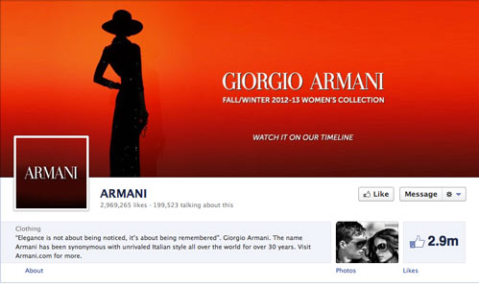
Armani má zobrazené pouze dvě karty. 
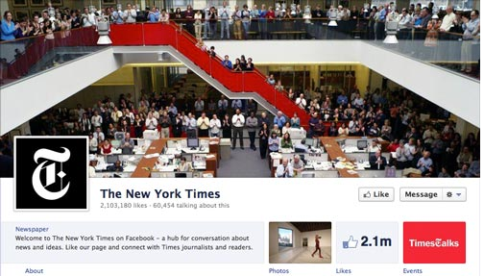
The New York Times zobrazuje tři karty. - Můžeš vytvořte si vlastní grafiku pro jakékoli obrázky vlastních karetAŽ NA Vlastní aplikace Facebooku (fotografie, poznámky, události, videa, odkazy).
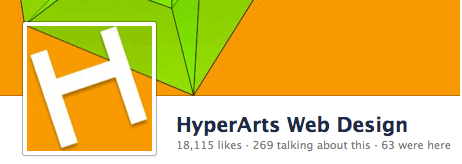
TIP: Zprávy na obrázku vlastní karty používejte společně s nadpisem karty, který se zobrazuje pod obrázkem. Například na stránce Časová osa HyperArts se karty vlastního obrázku a názvy karet navzájem posilují.
Získejte marketingové školení YouTube - online!

Chcete zlepšit své zapojení a prodej na YouTube? Poté se připojte k největšímu a nejlepšímu shromáždění marketingových odborníků YouTube, kteří sdílejí své osvědčené strategie. Dostanete podrobnou živou instrukci zaměřenou na Strategie YouTube, tvorba videa a reklamy YouTube. Staňte se marketingovým hrdinou YouTube pro vaši společnost a klienty při implementaci strategií, které mají ověřené výsledky. Toto je živé online školení od vašich přátel v Social Media Examiner.
KLIKNĚTE ZDE PRO PODROBNOSTI - VÝPRODEJ UKONČÍ 22. ZÁŘÍ!
Jak přizpůsobit obrázky vlastní záložky
Chcete-li upravit obrázky na kartě, stačí kliknout na šipku vlevo od tří nebo čtyř obrázků.

DŮLEŽITÉ: Správcům stránek se kliknutím na šipku zobrazí VŠECHNY jejich karty. Ostatní uživatelé uvidí maximálně 12 karet (včetně fotografií), se 4 zobrazenými a 8 skrytými.
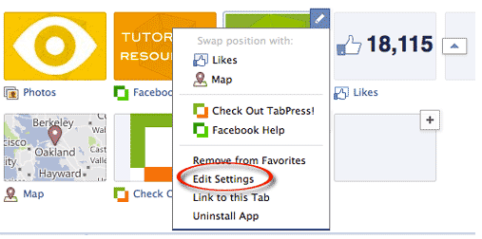
Poté najeďte myší na obrázek vlastní karty, který chcete změnit, a klikněte na ikonu „tužka“, která se zobrazí v pravém horním rohu, a v kontextové nabídce vyberte možnost „Upravit nastavení“.

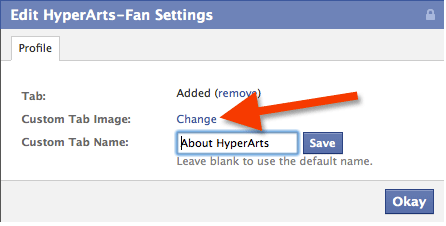
V rozbalovacím dialogovém okně klikněte na „Změnit“.

Kliknutím na „Změnit“ vyberte a nahrajte nový obrázek.

Klikněte na tlačítko „Dobře“. Hotovo!
Vytvořte si vlastní obrázky záložek tak, aby odpovídaly vaší celkové značce
Ujisti se věnujte pozornost tomu, jak všechny grafické prvky v mastheadu časové osy spolupracují vytvořit jednotný celek. Můžete dokonce „ovládat“, jaký je obrázek na kartě Fotografie, a to tak, že po nahrání dalších obrázků znovu načtete požadovaný obrázek. To je trochu posedlé, ale je to ve vašich silách!
Kromě možnosti zobrazit pouze tři karty, New York Times má skvělou korespondenci mezi červenými schody a obrázkem vlastní karty „TimesTalks“.

Na stránce fanoušků HyperArts jsem se rozhodl pro plně integrovaný obsedantní přístup.

The Stránka Armani jde minimálně a líbí se mi to. Všimněte si, že se rozhodnou pouze pro dvě karty, což je jednoduché.

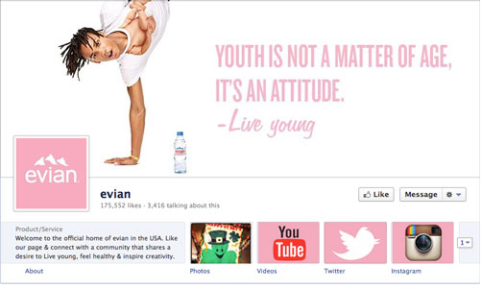
The Evian stránka vytváří velmi pěkný jednotný branding s čistým designem a konzistentní růžovo-bílou paletou.

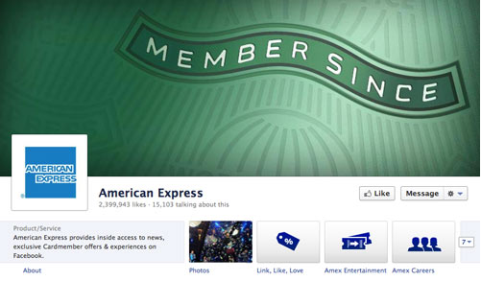
Na Stránka American Express, vidíme vizuálně sjednocené obrázky vlastních karet založené na ikonách.

Snažte se dosáhnout jednotného, přesvědčivého a poutavého efektu na mastheadu stránky Časová osa.
# 4: Zvýraznění příspěvků k vytvoření vizuálního zájmu
Mnoho uživatelů a správců stránek našlo na Timeline nový způsob zobrazování příspěvků uživatelů a stránek přeplněný, matoucí a neintuitivní. Kde dříve si uživatelé mohli prohlížet všechny příspěvky - podle stránky nebo jiných uživatelů - v chronologické posloupnosti, v novém formátu časové osy je tato posloupnost rozdělena a často těžko sledovatelná.
Správci stránek však mohou použijte novou funkci „zvýraznění“, abyste do chaosu vnesli trochu pořádku!
Pomocí funkce zvýraznění vytvořte vizuální organizaci
Můžeš zvýraznění stavu jakékoli stránky kliknutím na ikonu „hvězdička“, která se zobrazí v pravé horní části, když najedete myší na jednu ze svých aktualizací. (Chcete-li odstranit zvýraznění stavu, stačí znovu kliknout na hvězdu Zvýraznit.)

Když zvýrazníte stav stránky, zabírá na vaší časové ose dva sloupce, rozbití monotónnosti obou sloupců a přilákání větší pozornosti k tomuto konkrétnímu stavu.

Tip č. 1: Pokud chcete, aby byl každý měsíc vizuálně jasnější, můžete upravit datum zvýrazněného stavu tak, aby se zobrazilo jako první nebo kdekoli v chronologii, kde se má zobrazit.
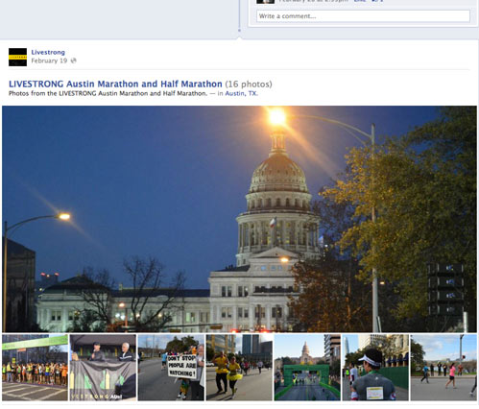
Tip č. 2: Pokud vaše aktualizace stavu obsahuje fotoalbum, zobrazí se v aktualizaci první obrázek a pod ním bude řada miniatur dalších obrázků v albu, jak vidíte na Živá stránka.

Zvýraznění je skvělý způsob, jak bojovat proti vizuálnímu chaosu v rozvržení časové osy.
# 5: Vytvořte milníky, aby byla vaše stránka „lepkavá“
Dalším způsobem, jak rozdělit rozložení ve dvou sloupcích a vytvořit působivější prostředí, je použijte novou funkci „Milníky“.
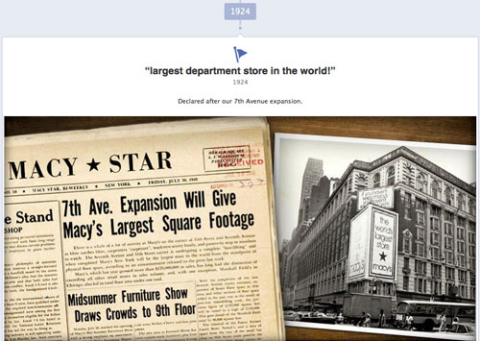
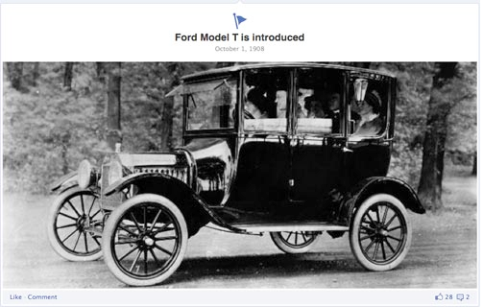
Značky mohou vytvářet milníky - zahrnující obrázky a text - pro různé významné události v jejich historii. Podívejte se, jak Macy's Page a Stránka Ford používat milníky k vizuálně organizovat jejich obsah a udržovat uživatele na stránce se skvělými archivními fotografiemi.


A Stránka New York Times má velké množství obsahu, ze kterého lze vytvářet milníky, ve formátech s jedním i dvěma sloupci.

Jak vytvořit milník na stránce Časová osa
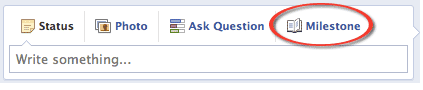
Chcete-li vytvořit svůj první milník, jednoduše klikněte na možnost „Milník“, kde vytváříte aktualizace stavu.

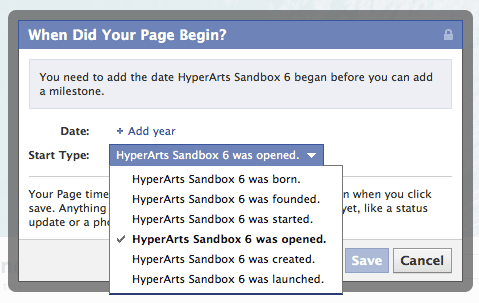
Než budete moci vytvořit milníky, musíte stanovit referenční datum—Ročník roku, společnost zahájena, společnost založena atd. Facebook to usnadňuje zobrazením vyskakovacího dialogu při prvním kliknutí na odkaz „Milník“.

Jakmile vytvoříte počáteční datum, můžete vytvořit Milníky. Samozřejmě vám doporučuji využívat snímky ve svých milnících a vytvořte tolik, kolik chcete, čím více tím lépe!
Jídlo s sebou: Snímky se stávají středem pozornosti na časové ose!
Jak můžete vidět z výše uvedených příkladů, nová Časová osa pro formát stránek poskytuje mnohem více příležitostí pro vizuální branding vaší stránky. Je to na vás využít těchto příležitostí.
Co myslíš? Co jste se naučili během zkušeností s přechodem vašeho podnikání na časové osy? Nechte své dotazy a komentáře v poli níže.