Jak nastavit, aby byl váš blog vhodný pro mobilní zařízení: průzkumník sociálních médií
Různé / / September 24, 2020
 Chcete více mobilních předplatitelů a čtenářů?
Chcete více mobilních předplatitelů a čtenářů?
Je váš blog vhodný pro mobilní zařízení?
V roce 2012 utratili uživatelé mobilních zařízení O 63% více času na svých zařízeních přístup k mobilním webům a aplikacím a toto se bude zvyšovat.
V tomto článku budu prozkoumat význam mobilní pro váš blog a různé dostupné možnosti k podpoře vašeho blogu na mobilním zařízení.
Je pro váš blog důležitý mobilní telefon?
Ano! Stále větší počet vašich čtenářů bude mít přístup k vašemu blogu z jejich mobilních zařízení. Využití chytrých telefonů se bude i nadále zvyšovat a nepřekvapujte, že v budoucnu k vašemu blogu přistupuje více lidí z mobilního zařízení než z počítače.

Než v této oblasti investujete, je vhodné zkontrolovat své analytické údaje zjistit, kolik lidí přistupuje k vašemu blogu z mobilního zařízení.
Většina analytických programů vám tyto informace poskytne.
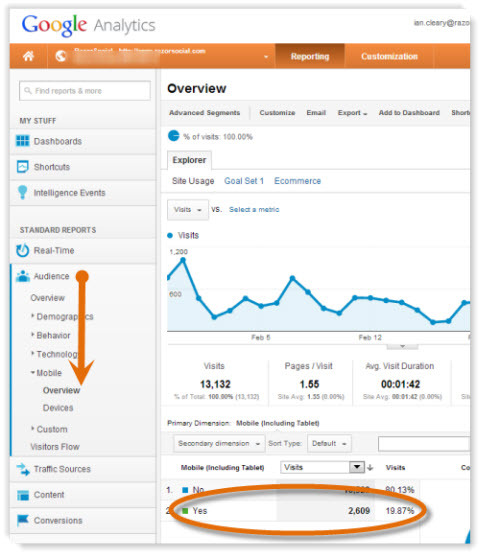
Pokud používáte Google Analytics, v části Publikum vyberte Mobilní> Přehled. Tato obrazovka ukazuje množství provozu, který pochází z mobilního zařízení. Přepněte na zobrazení výsečového grafu a uvidíte procento provozu vašeho webu, který přichází z mobilních zařízení.
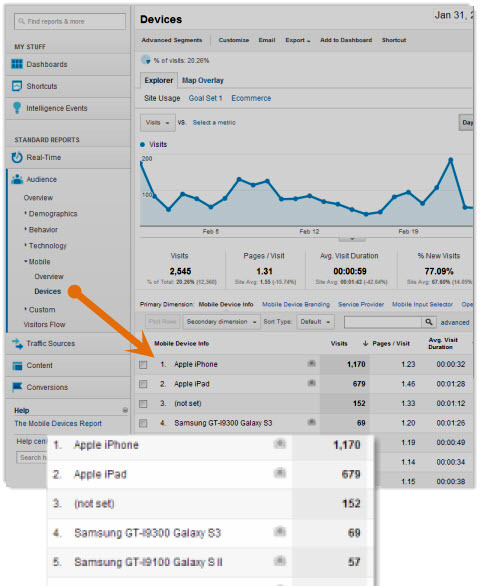
V části Zařízení můžete zjistit, která mobilní zařízení vaši návštěvníci používají. V tomto příkladu můžete vidět, že iPhone a iPad jsou nejoblíbenější možnosti. Přestože má iPad větší velikost obrazovky než iPhone, při prohlížení blogu přes něj stále existují potenciální problémy.

Fungují vaše ikony sdílení na mobilním zařízení? Mohou uživatelé komentovat? Vyžaduje se příliš mnoho posouvání doprava?
Z výše uvedeného příkladu téměř 20% veškerého provozu pochází z mobilního zařízení. Je to něco, co můžete ignorovat?
Podívejte se na svůj web. Jaké procento provozu získáte z mobilních zařízení? Zvýšilo se to? Je pravděpodobné, že se bude dále zvyšovat?
Jak otestovat svůj blog
Nejlepší způsob, jak otestovat svůj web, je zkusit prohlížejte si blog a pracujte s ním z různých mobilních zařízení (iPhone, iPad, Samsung Galaxy atd.).
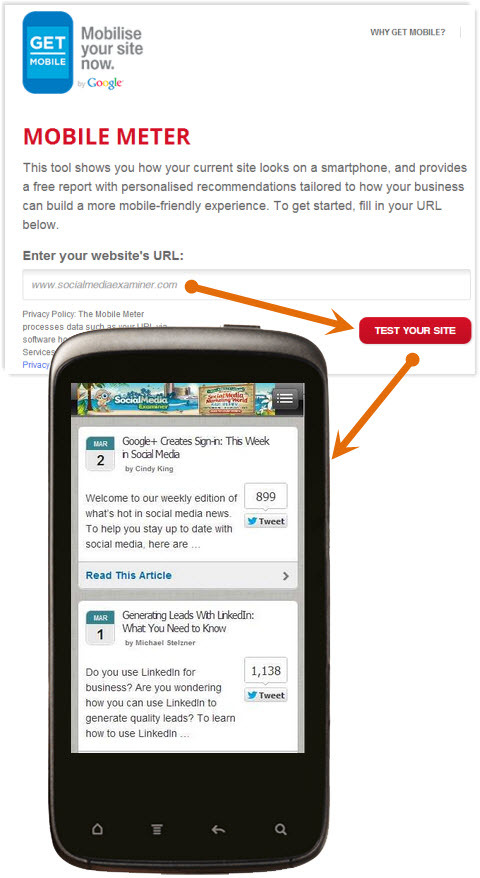
Google poskytuje web s názvem Jak jít Mo což vám pomůže otestujte mobilní webovou kompatibilitu s mobilem.
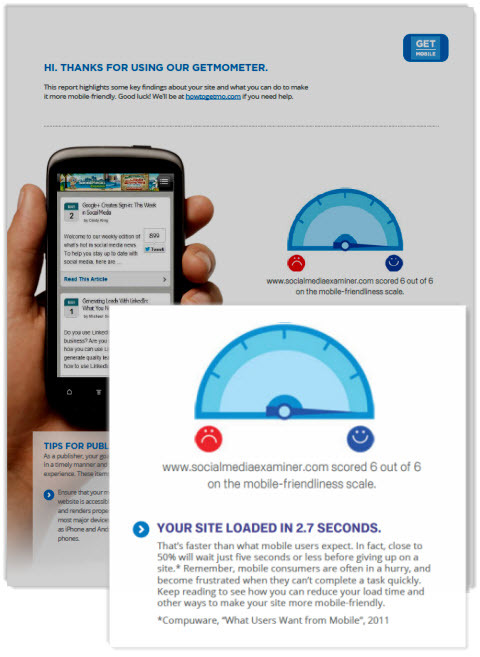
Chcete-li otestovat svůj web, přejděte na stránku Mobilní měřič Zadejte svoji webovou adresu a klikněte na Testovat váš web.

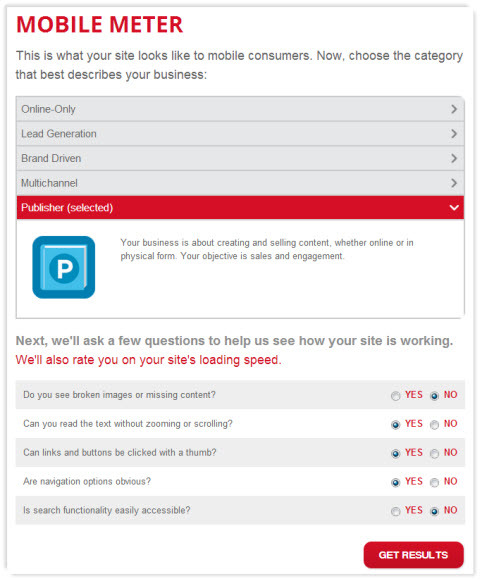
Google zobrazí obrázek toho, jak váš web vypadá na mobilním zařízení, a poté vás požádá o sérii otázek souvisejících s tím, k čemu se váš web používá, pokud je zobrazený obsah čitelný a tak na.

Na základě vašich odpovědí Google zobrazí souhrn výsledků a dá vám možnost stáhnout si dokument PDF, který vám poskytne podrobnější doporučení.

Je to velmi základní nástroj, ale doporučení v dokumentu vám pomohou pochopit typické problémy, které uživatelé mají a poskytne několik tipů, jak můžete přizpůsobte svůj web tak, aby vyhovoval jeho primárnímu účelu.
Jaké jsou vaše možnosti podpory mobilních návštěvníků?
Existuje mnoho možností, jak vytvořit mobilní verzi svého webu. Následuje seznam nejpravděpodobnějších možností, které zvážíte.
# 1: Na svém webu neprovádějte žádné změny
Pokud na svém webu neprovedete žádné změny za účelem podpory mobilních zařízení, vaši návštěvníci budou mít i nadále přístup k informacím prostřednictvím webového prohlížeče v mobilním zařízení.
Je však vysoce pravděpodobné, že váš web nebude v mobilním zařízení fungovat správně. Typické problémy jsou:
- Vyžaduje se příliš mnoho posouvání doprava - Web se do mobilního zařízení nevejde správně, takže návštěvníci musí hodně procházet doprava, aby získali přístup k informacím. Uživatelé mobilních zařízení jsou obvykle netrpěliví, takže je těžké je udržet na svém webu, pokud k tomu dojde.
- Musíte neustále svírat - Pokud je váš obsah příliš malý na to, abyste jej mohli přečíst, nakonec jej zvětšete sevřením prstů. To pak usnadňuje čtení, ale přináší další posouvání!
- Obrázky a videa nejsou upraveny - Na vašem webu máte prostor pro zobrazení větších obrázků a videa, ale na mobilním webu nevidíte celý obrázek nebo video na obrazovce bez posouvání.
- Rychlost - na mobilním zařízení nemáte vždy stejné rychlostní připojení jako na počítači. Musíte vzít v úvahu dobu stahování vašich stránek. Pokud vytvoříte mobilní web správně, můžete zmenšit velikost obrázku a nemusíte obětovat kvalitu, protože se obrázek zobrazuje na mnohem menší obrazovce.
Používání mobilních / tabletových zařízení bude i nadále růst. Pokud tedy nejste připraveni provádět změny hned, měli byste zvážit plán do budoucna.
# 2: Vytvořte samostatnou mobilní verzi svého webu
Pokud vytvoříte mobilní verzi svého webu, budete mít skutečně dva weby - jeden pro stolní počítače a druhý vhodný pro mobilní zařízení.
Samostatný mobilní web se obvykle zobrazuje jako následující - m.yoursite.com.
Když někdo navštíví váš web z mobilního zařízení, je automaticky přesměrován na váš mobilní web. Se samostatným mobilním webem můžete mít jiný obsah, obrázky rozložení atd. Na stránce.
Výhody:
- Stavba je levná a v některých případech ji můžete postavit zdarma.
- Můžete to mít rychle spuštěné a můžete nastavit bez technických dovedností.
- Se samostatným webem můžete přizpůsobte obsah potřebám vašich mobilních čteček které nebudou replikovány na verzi vašeho webu pro počítače.
Nevýhody:
- Pokud provádíte změny specifické pro mobilní verzi, musíte také aktualizovat svůj druhý web a naopak.
- Při přesměrování mohou nastat problémy. Pokud jste například na svém mobilním webu a sdílíte z něj odkaz, budete sdílet jeho mobilní verzi odkazu. Pokud je někdo na počítači a klikne na tento odkaz, místo verze pro počítač se zobrazí mobilní verze webu.
- Nyní máte mobilní verzi vhodnou pro chytré telefony a jednu pro stolní počítače. Nemáte verzi vhodnou pro tablety.
- Pokud se nebudete řídit Doporučení Google, můžete poškodit svůj potenciál pro umístění v jejich výsledcích vyhledávání.
- Pokud k vývoji mobilní verze používáte službu třetí strany a hostujete ji spolu s ní, může to ovlivnit hodnocení vašeho webu na Googlu.
Jak vytvořit mobilní verzi svého webu.
Můžete jít za vývojářem a požádat ho, aby vytvořil mobilní verzi vašeho webu, nebo můžete používat nástroje, které jsou k dispozici na webu. Například, Dudamobile poskytuje software pro vytvoření mobilního webu.
How To Go Mo uzavřel partnerství s Dudamobile, aby poskytoval bezplatné mobilní webové stránky po dobu až jednoho roku.
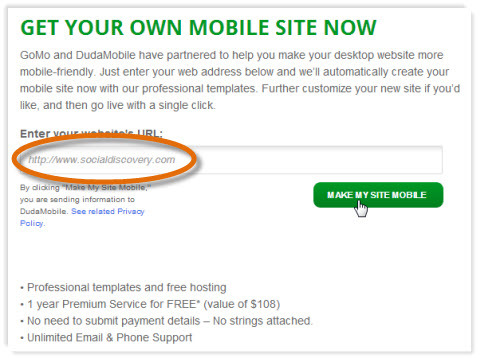
Pokud půjdete do Vytvořte si svůj web části, můžete zadat adresu své webové stránky. Vyberte možnost Make My Site Mobile.

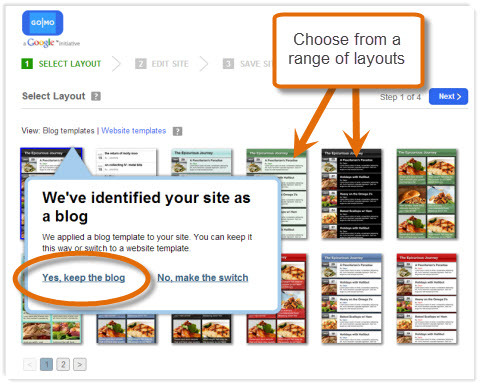
Pokud je vaším webem blog, identifikuje to a dá vám možnost buď dodržet rozložení blogu styl nebo přepněte na rozvržení webu, které vám nabídne jinou škálu šablon, ze kterých si můžete vybrat.
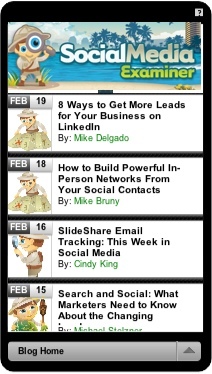
Vyberte, zda si jej ponechat jako blog, a poté vyberte šablonu, kterou chcete použít pro svůj mobilní web.

K dispozici je sada šablon, které jsou vhodné pro blog, takže si vyberte tu nejvhodnější.
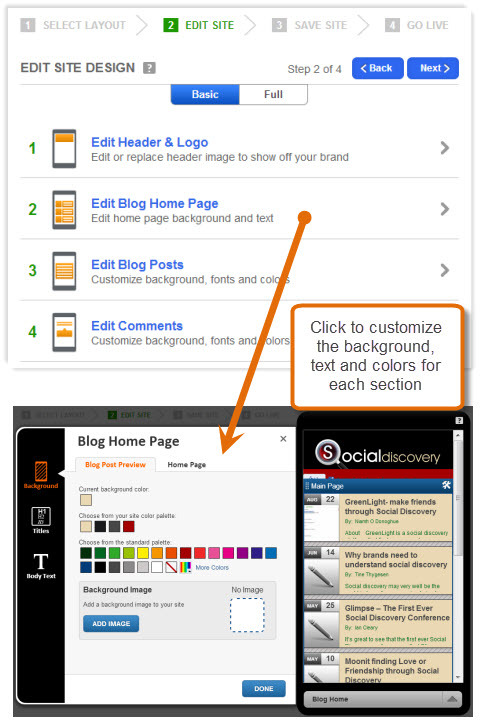
Jakmile jste vyberte svou šablonu, dokončení webu je velmi přímočarý.
Na první obrazovce můžete upravit design webu, což zahrnuje přizpůsobení pozadí, písma a barev pro většinu prvků na obrazovce, jako je záhlaví, domovská stránka blogu, stránka blogového příspěvku atd.
Získejte marketingové školení YouTube - online!

Chcete zlepšit své zapojení a prodej na YouTube? Poté se připojte k největšímu a nejlepšímu shromáždění marketingových odborníků YouTube, kteří sdílejí své osvědčené strategie. Dostanete podrobnou živou instrukci zaměřenou na Strategie YouTube, tvorba videa a reklamy YouTube. Staňte se marketingovým hrdinou YouTube pro svou společnost a klienty při implementaci strategií, které mají ověřené výsledky. Toto je živé online školení od vašich přátel v Social Media Examiner.
KLIKNĚTE ZDE PRO PODROBNOSTI - VÝPRODEJ UKONČÍ 22. ZÁŘÍ!
Zde je příklad webu Social Media Examiner s přidáním záhlaví v horní části. Jak vidíte, obsah blogu je jasně uspořádán v jednoduchém formátu, který návštěvníkům usnadňuje nalezení příslušného příspěvku.

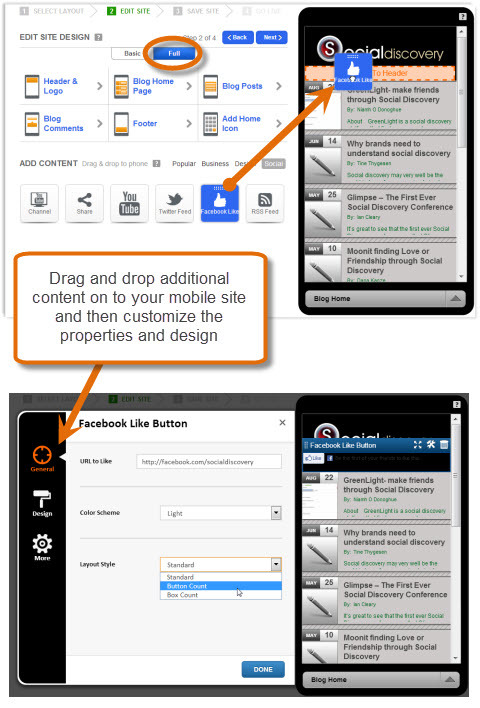
Pokud chcete být trochu dobrodružnější, můžete také přidejte na svůj mobilní web nový obsah, jako jsou ikony sdílení, zdroj Twitter, kontaktní formuláře, obrázky, text atd.
Klikněte na Úplné do zobrazit různé dostupné možnosti. Poté jednoduše přetáhněte položku na místo na obrazovce, kde chcete, aby se zobrazila, a poté můžete přizpůsobit jeho vzhled a vlastnosti.

Můžete také přidejte na web designové prvky, jako jsou karty, děliče, tlačítka a mnohem víc. Můžete dokonce přidat vlastní vlastní HTML.
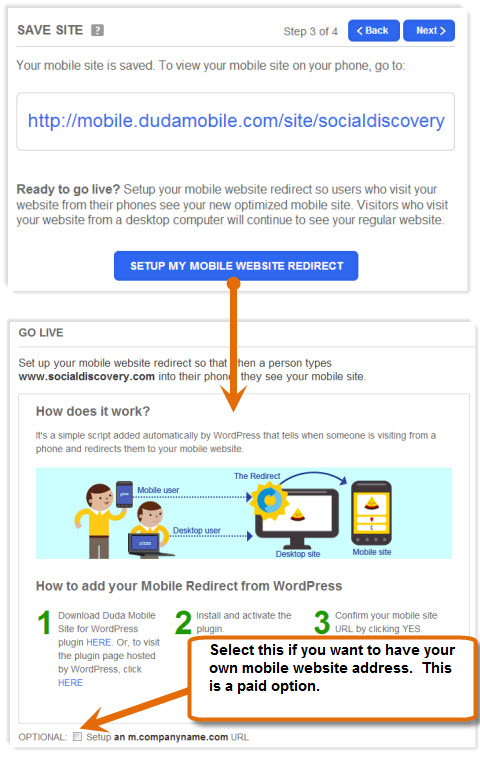
Pokud jste s designem svého webu spokojeni, musíte jej uložit. Nejprve budete požádáni zadejte svou e-mailovou adresu a heslo k vytvoření účtu na webu Dudamobile.
Jakmile to uděláte, web se nyní uloží a vám bude okamžitě přidělena adresa vašeho mobilního webu. Pokud na své adrese nechcete Dudamobile, můžete přepnout na placenou verzi a získejte vlastní adresu mobilního webu (například m.socialmediaexaminer.com).

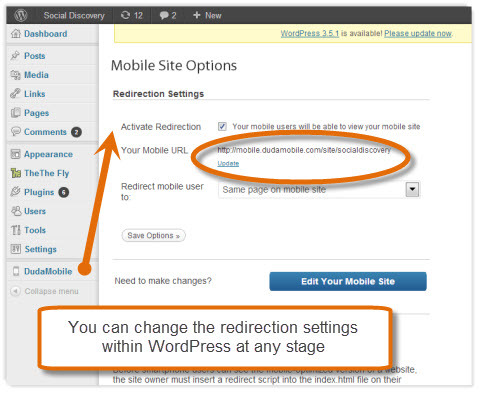
Pokud používáte WordPress, teď můžeš nastavit přesměrování na mobilní web, které návštěvníky automaticky přesměruje na vaši mobilní verzi pokud dorazí na váš web z mobilního zařízení.

Na svůj web WordPress budete muset nainstalovat plugin Dudamobile, potvrďte svou mobilní adresu a pak jste aktivní. Nyní mobilní návštěvníci automaticky přejdou na váš nový web.
# 3: Použijte téma optimalizované pro mobily
A téma optimalizované pro mobily znamená, že máte pouze jednu webovou stránku, ale když je návštěvník na mobilním zařízení, zobrazí se její odlišná verze.
Vytvořené téma je velmi vhodné pro mobilní zařízení. Obecně jde o grafiku a jakoukoli komplikovanou funkčnost.
Výhody:
- Pro mobilní zařízení máte zobrazen pouze jeden web s jiným tématem.
- Web je lehký a rychlý.
- Uvedení do provozu může být velmi snadné (viz níže WPtouch).
Nevýhody:
- Vzhledem k tomu, že tato možnost je u grafiky omezená, ztratíte trochu značky, protože váš mobilní web nevypadá stejně jako váš web.
- Pokud chcete, aby to na tabletech fungovalo správně, musíte mít motiv, který tato zařízení podporuje.
- Google doporučuje responzivní téma, takže je těžké jej ignorovat.
Vytvoření webu optimalizovaného pro mobilní zařízení pomocí WPtouch.
K dispozici jsou různé pluginy WordPress, které vám umožní vytvořit mobilní verzi vašeho webu. Jedním z nejoblíbenějších je WPtouch.
WPtouch vytvoří pro váš obsah velmi jednoduchou šablonu optimalizovanou pro mobilní zařízení. Pak máte pouze jeden web s jednou webovou adresou, ale na mobilním zařízení se zobrazí mnohem jednodušší verze webu.
Nainstalujte WPtouch stejným způsobem, jako byste nainstalovali jakýkoli plugin WordPress. Když ji povolíte, budete mít automaticky mobilní verzi svého webu. Vážně, je to tak jednoduché.
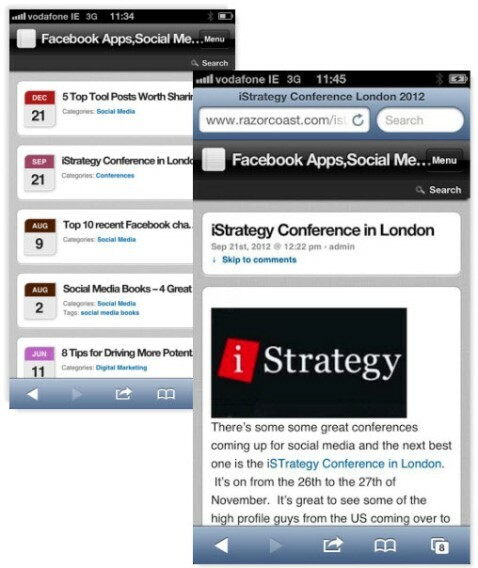
V níže uvedeném příkladu můžete vidět, jak se blogové příspěvky zobrazují v přehledném seznamu.
Když otevřete blogový příspěvek, má správnou velikost pro mobilní zařízení.

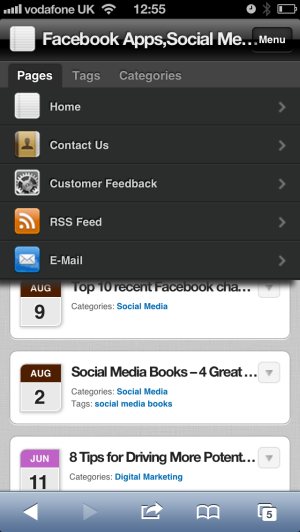
V rámci WordPress vám plugin poskytuje mnoho různých možností konfigurace v závislosti na vašich požadavcích. Například ve výchozím nastavení nabídka obsahuje pouze tři možnosti - Domů, RSS kanál a E-mail.
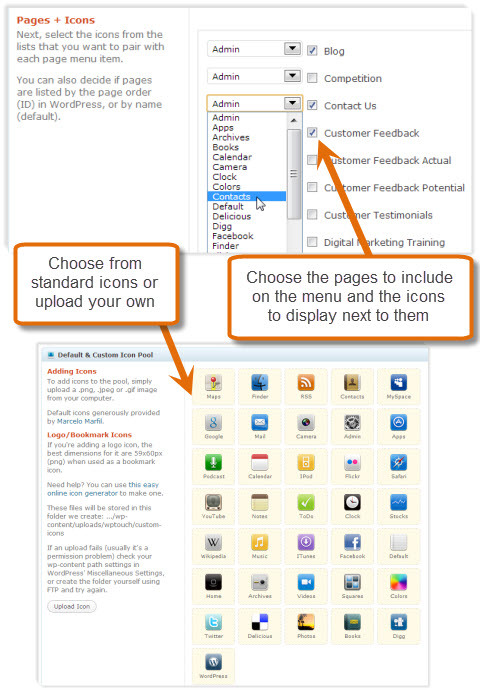
Chcete-li přidat další možnosti nabídky, přejděte do části Stránky a ikony. Vyberte možnosti nabídky, které chcete zobrazit, a ikony, které chcete ke každé možnosti přidružit. Můžeš buď vyberte si z knihovny standardních ikon nebo můžete nahrát vlastní.

V nabídce budou nyní možnosti, které jste vybrali.

WPtouch je zdarma, ale můžete požadovat nějakou placenou podporu pro zařízení a funkce. Například s WPtouch Pro můžete získat následující funkce:
- Podpora více jazyků
- Vylepšená podpora reklamy
- Vylepšená správa
- Podpora motivů pro iPad
- Lepší podpora pro komentáře
- Podpora víceúrovňových nabídek
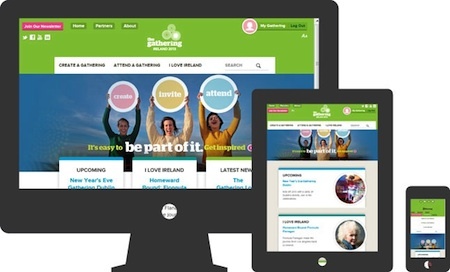
# 4: Vytvořte responzivní design
A citlivý design znamená, že se váš obsah automaticky přizpůsobuje velikosti vašeho zařízení. Máte jeden web a jednu sadu obsahu, ale v závislosti na tom, na kterém zařízení jej zobrazíte, je automaticky rozložen jinak.
Představte si, že byste na stolním zařízení měli tři sloupce informací. Na iPadu jej můžete zobrazit pouze ve dvou sloupcích nebo v jednom sloupci na iPhonu. Jakékoli informace, které nelze zobrazit, se přesunou níže, čímž se eliminuje jakékoli posouvání doprava.

Výhody:
- Můžete mít různé displeje vhodné pro konkrétní zařízení, abyste měli dobrý zážitek ze sledování.
- Musíte spravovat jeden web, protože existuje pouze jedna sada obsahu. U mobilních webů můžete mít pouze jednu sadu obsahu, pokud se jedná pouze o blog. Složitější to bude, když nakonec změníte obsah na svém mobilním webu a ne na ploše, nebo začnete přidávat funkce, jako jsou nové nabídky.
- Díky responzivnímu designu můžete také upravit velikosti obrázků tak, abyste nestahovali velké obrázky na mobilní zařízení.
- Google doporučuje použít citlivý design.
Nevýhody:
- Získat responzivní design je dražší než běžný mobilní web.
- Je možné, že nebude možné udělat starý web responzivní, takže možná budete muset začít znovu s novým webem.
- Pomalejší výkon - mobilní web má obecně méně obsahu, takže s responzivním designem se zobrazuje pomaleji. Můžete to zlepšit vytvořením menších velikostí obrazu specifických pro různá zařízení, ale obecně bude rychlost stále pomalejší.
- Složitější navigace na webu - vaši uživatelé mobilních zařízení mají jiné požadavky než uživatelé počítačů. Nemají tolik času ani trpělivosti a chtějí jednoduchý způsob navigace.
Poznámka: Existuje pokročilejší verze responzivního designu s názvem RDSS (Responsive Design + Server Side). To znamená, že kromě přizpůsobení stránky velikosti zařízení provádíte změny konkrétních prvků stránky v závislosti na zařízení.
Můžete mít například úplně jiné struktury nabídek pro zařízení iPhone nebo iPad. O tom je třeba diskutovat se svými vývojáři!
# 5: Vytvoření nativní aplikace
Pokud máte smartphone, můžete si stáhnout aplikace, které se spustí přímo v telefonu. Tito se nazývají Nativní aplikace.
Můžeš vybudovat opravdu pěkné uživatelské rozhraní, které je vhodné pro konkrétní telefony a využívat některé funkce dostupné v telefonu (např. fotoaparát).
Je možné vytvořit nativní aplikaci pro blog, ale není to dobrá volba. Nakonec byste vytvořili několik nativních aplikací (např. Jednu pro Apple iOS, Android atd.), Které by byly velmi drahé.
Závěrečné komentáře
Podpora vašich mobilních uživatelů je nyní důležitá a bude stále důležitější. Pokud v tuto chvíli nepodporujete mobilní zařízení, je třeba v blízké budoucnosti něco zvážit.
Jaké jsou vaše zkušenosti s mobilními uživateli? Implementovali jste mobilní verzi svého webu? Bylo to pro vás přínosem pro podnikání? Nechte své dotazy a komentáře v poli níže.
